Opacity(オパシティ)とは!?
今回はOpacityという機能をご紹介します。
CG初心者の方でも聞いたことがあるかと思います。
Opacityは一言でいうと、「画像の形でオブジェクトを切り抜くことができる」機能のことです。
英語で言うと「不透明度」のことです。
画像の形で切り抜くので、opacityは画像を使用します。
その画像は、必ず白黒の画像ではないといけません。
OpacityはVrayMtlの中にある機能です。
opacityを使用するところとしては、柄を作るのにopacityを使用したり
目地等を表現する際に使用します。
柄をモデリングで作成することが難しい場合に使用します。
言葉で簡潔に説明するのは非常に難しいので、実際にどのようなものか見ていただければ一目瞭然です。
Opacityの使い方!
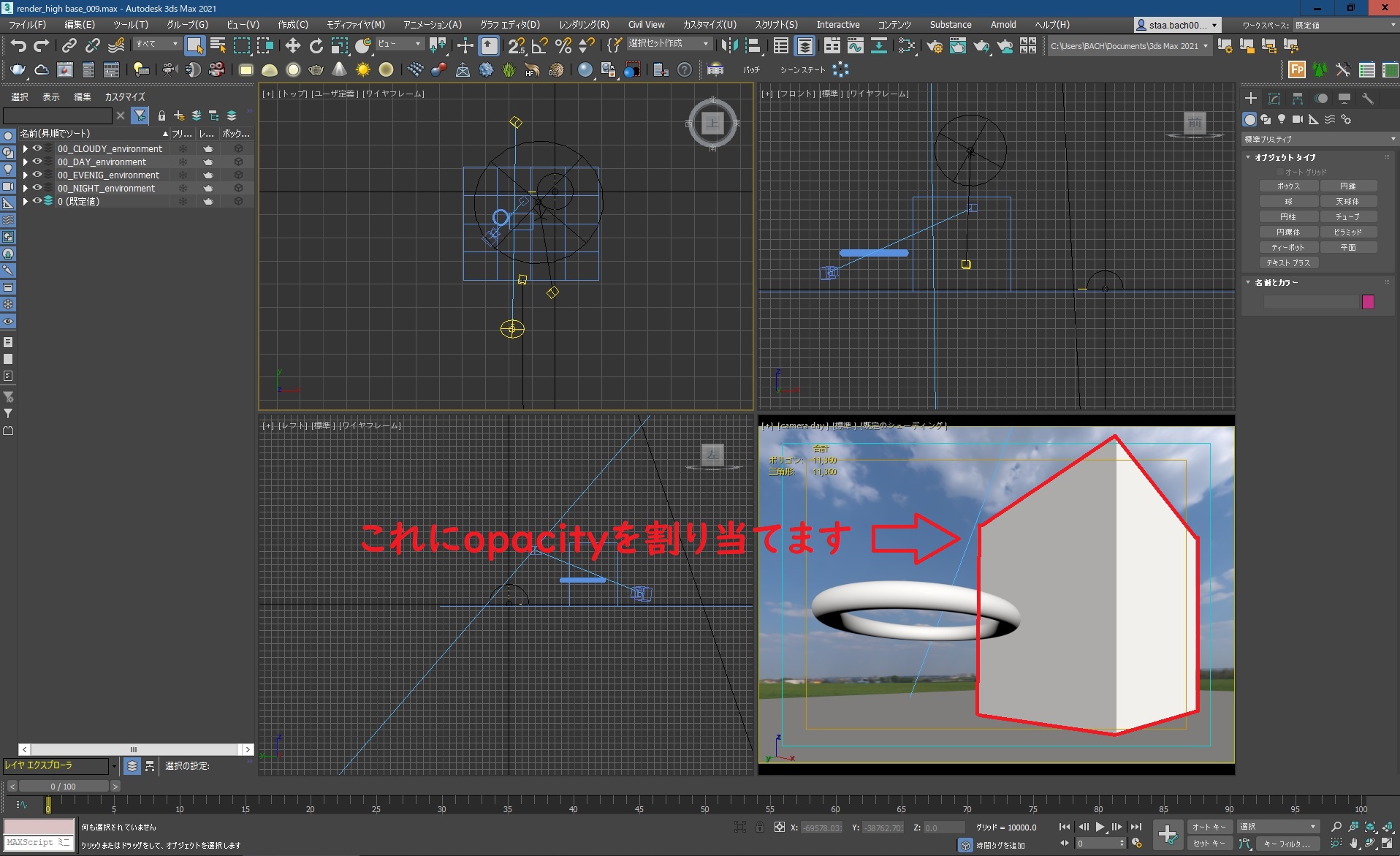
まずは、図-1のボックスにopacityを割り当てたいと思います。

冒頭でも説明しましたが、opacityはVrayMtlの機能の一部です。
selfIlluminationやreflect、refractと同じように使われます。
筆者も、1つのプロジェクトで1回使用するかしないかの頻度で使用します。
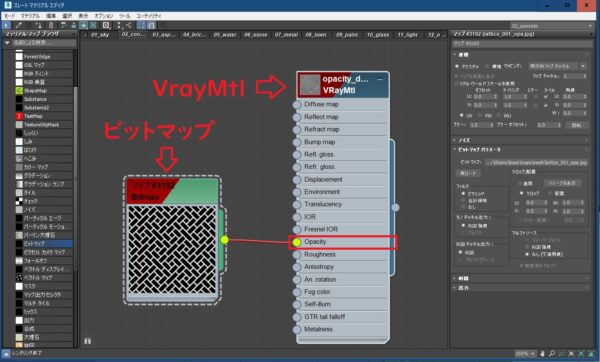
では、opacityを使用したマテリアルの構成を見てみましょう。(図-2)

opacityの方法は非常に簡単です。
ビットマップで画像(白黒)をVrayMtlのopacityにつなげるだけです。
黒がくり抜かれる部分、白が残る部分です。(よく白黒間違えることが多いので気を付けてください。)
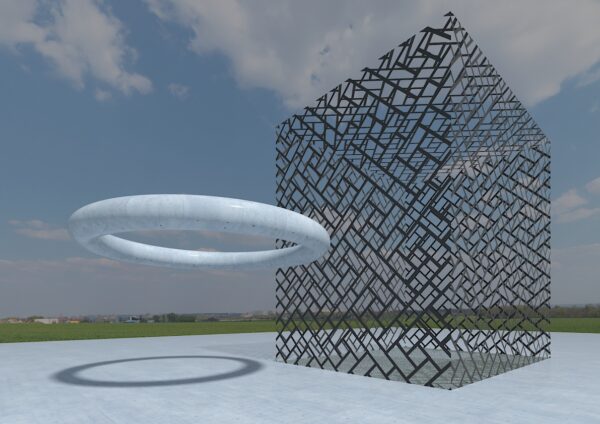
実際に図-1のBoxに割り当てると、図-3のようになります。

面白いですよね。白黒で作った柄がそのままくり抜かれます。
ここで勘違いしないように注意していただきたい点が3つあります。
注意その1
opacityは「くり抜くかくり抜かない」の機能です。マテリアルではないです。
つまり、図-3のboxの模様は、VrayMtlを木に変更すれば、木の柄に変更で来ます。
柄を金属にすれば、金属の柄になります。ここを勘違いしないように注意してください。
opacityはオブジェクトに割り当てられたマテリアルをくり抜くだけです。マテリアルそのものではありません。
注意その2
opacityはテクスチャーなので、マッピングをする必要があります。
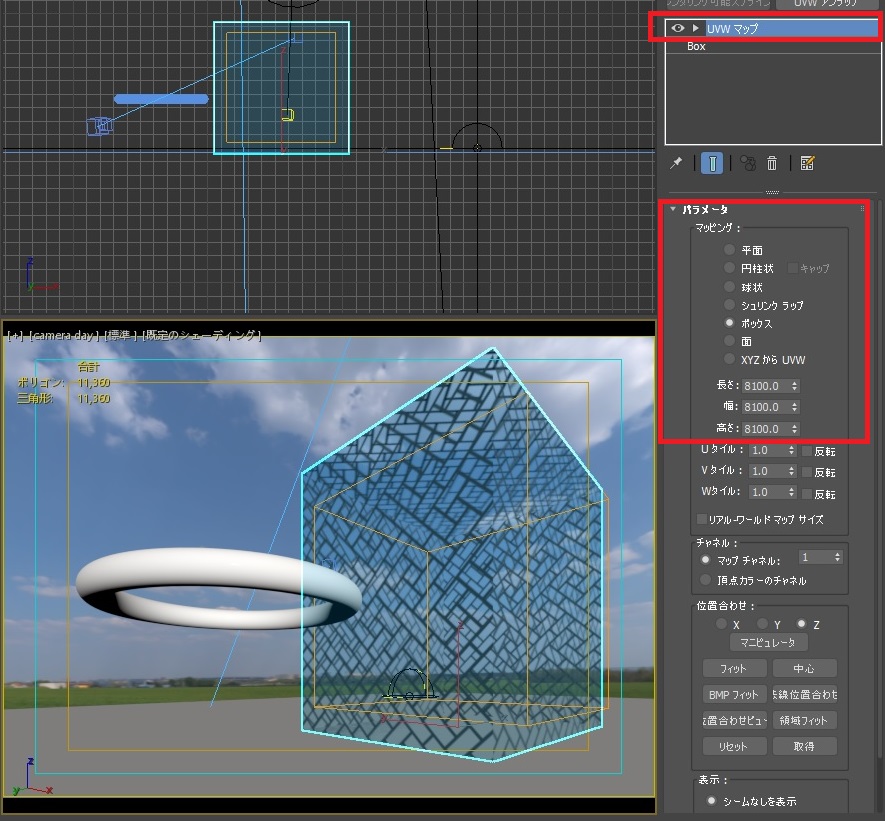
図-3のboxもマッピングしています。大きさはUVWマップで変更できます。(図-4)

注意その3
opacityは面しかくり抜くことができません。
つまり、厚みがないということです。
ソリッドやポリゴンで作ったとしても、面の部分しかくり抜きません。
また、厚みのあるオブジェクトにopacityを使用する場合は、オブジェクトすべてに
opacityが適応されるので、画面には映らないオブジェクトの背面もくり抜かれます。
そのため、opacityを使用するときには、少し注意が必要です。
図-4で言うと、boxの反対側まで影響しています。
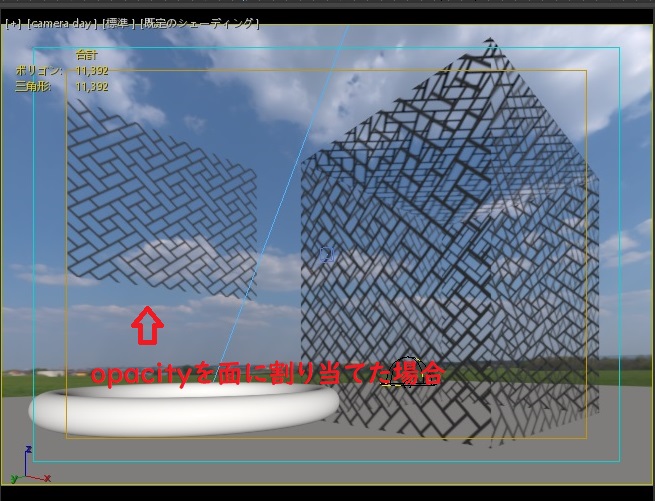
例えば、図-5のように、面だけを作成し、そこにopacityでくり抜けば、
柄が綺麗に見えます。

まとめ
いかがでしょうか。
これである程度opacityの機能や使い方を理解できましたでしょうか。
ポイントとしては、
①opacityは画像(白黒)でオブジェクトをくり抜く機能だということ
くり抜かれた部分はVrayMtlだということ
②UVWマッピングをすれば大きさを変更できるということ
③opacityには厚みがないということ
④オブジェクト全部に割り当てられるので、くり抜かれた部分から
オブジェクトの背面も見えてしまう(背面も同じくくり抜かれている)
「物は試し」
この記事を読んで理解しても、実際にやってみるとうまくいかないものです。
opacityを使ったことがない人は、一度使ってみましょう。
次回は応用編といいますか実践編といいますか…..
実際にどのように使うかを「opacity(オパシティ)の機能と使い方!-その2-(初級者向け)」で
解説していきます。
これからも建築CGを作られる方は頑張ってください。
ちなみに、筆者はopacityの機能を使ってある条件下で「疑似厚みを与える」ことに成功しました。
あくまで「疑似」です。なぜそうせざるを得なかったかのか…また、その方法もいつかはこのサイトを通して記載します。
これに成功しているのは世界で筆者だけだと思っています(笑)

