目次
豊田市美術館で使用したテクスチャーを作る
以前、「正しいテクスチャーの作り方(基本編)」でテクスチャーの作り方を説明しました。
今回は、実際に豊田市美術館のCGを作った際に使用したテクスチャーの作成方法をご紹介します。
これは、非常に忍耐力のいる作業ですが
一度作ってしまえば永久に使うことができるテクスチャーになります。
テクスチャーを作るときは、これからずっとこのテクスチャーを使うので、
納得いくまで作りましょう。
粘り強くテクスチャーを作る
筆者がテクスチャーを作る時は非常に神経を使います。
なぜなら、ここで手を抜いたテクスチャーを作ってしまうと、
これからのCGでずっと手を抜いたテクスチャーを使わなくてはならないからです。
筆者としては、”テクスチャーは一生もの”です。
一度しっかりと作ってしまえば、何回でも使える優れものになります。
なので、テクスチャーを作る時は非常に神経を使います。
また、もう一つテクスチャーを作る時に意識していることは、
パターン化にならないように作るということです。
これも根気のいる作業になるので、
何度も何度も粘り強く修正することが大切になってきます。
豊田市美術館で使用した「ラミナム グリーン」
筆者が習作で豊田市美術館のCGを作成したときに、一番苦労したテクスチャーが”ラミナム”です。
壁面の面積がかなり大きく、これをパターン化しないように作ることがかなり苦労した部分になります。
今回は、その”ラミナム”を作る過程とポイントを紹介します。
基本的には「正しいテクスチャーの作り方(基本編)」の内容を守って行いますが、
ラミナムを作る際は一工夫必要でした。
その部分を今回は解説していきたいと思います。
テクスチャー「ラミナム グリーン」の制作過程
筆者が作りたかった異なる表情を持つ大判タイル
ラミナルは軽量化した大判タイルです。
大判ということもあって、パネル1枚1枚異なる表情を持っています。
なので、ラミナムを作ろうとしたときに、パネル1枚1枚に異なる表情がないと
ラミナムに見えないので、
筆者はそこにこだわりました。
パネル1枚1枚に異なる表情を持たせるために、
1枚ごとにことなるテクスチャーを準備します。
実は、それを行うには非常に労力がかかります。
まずは、その方法を順番に見ていきましょう。
まず、完成イメージは、図-1のような感じです。

①まずは素材をひたすら集める
まずは、ラミナムの素材を集めます。
今回は、大判タイルですが、見た目は石に酷似している為、
石の素材もたくさん集めました。
ここで一番のポイントがあります。
それは、”色に関係なく、同じ質感のものを集める”です。
理由は色は後でphotoshopで簡単に変更できるからです。
筆者がラミナムのテクスチャーを作ろうとしたとき、
自分が作りたいと思う質感の石の素材を
だいたい20個ぐらい集めました。
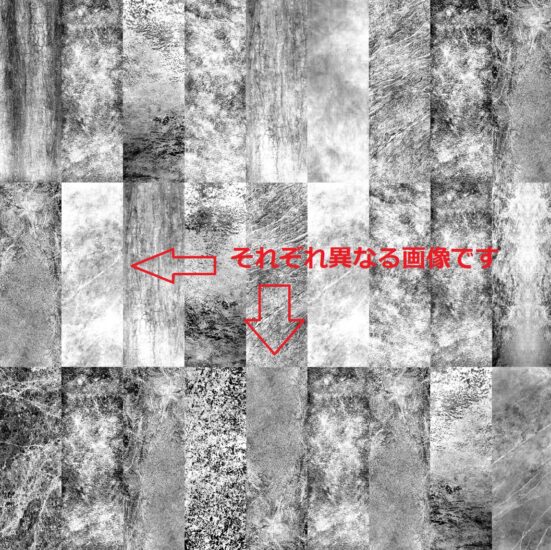
その中で使えるものを限定的に絞っていき、
最終的にそれらを組み合わせて作っていきます。(図-2)

②スケールのあったものを選ぶ
よくある例として、素材を集めたのはいいけど、
スケールがバラバラで、いざ大判タイル調に配置したときに、
違和感しかないテクスチャーができたりします。
③割り付けされたものは選ばない(今回に限り)
割り付けされたものを集めてしまうと、そこで画像の品質や
オリジナル性がなくなります。
もちろん、一般的に使われている素材であれば全く問題はありませんが、
今回はラミナムといった特殊性もあるので、
このあたりを踏まえて割り付けされていないものを選ぶのが賢明です。
後程紹介しますが、画像を集めた後にスケールと割り付けを考えていきます。
④色を合わせる
基本的には、色を無視して質感重視で集めます。
色が揃うようであれば揃っているものでテクスチャーを作っていきます。
ここで一つポイントがあります。
それは、テクスチャーの色を自分の合わせたい色に近づける技術です。
photoshopを使った簡単な方法なので、この機会にぜひ覚えてください。
ちなみに、テクスチャーを作る際には知っておいた方がいい機能です。
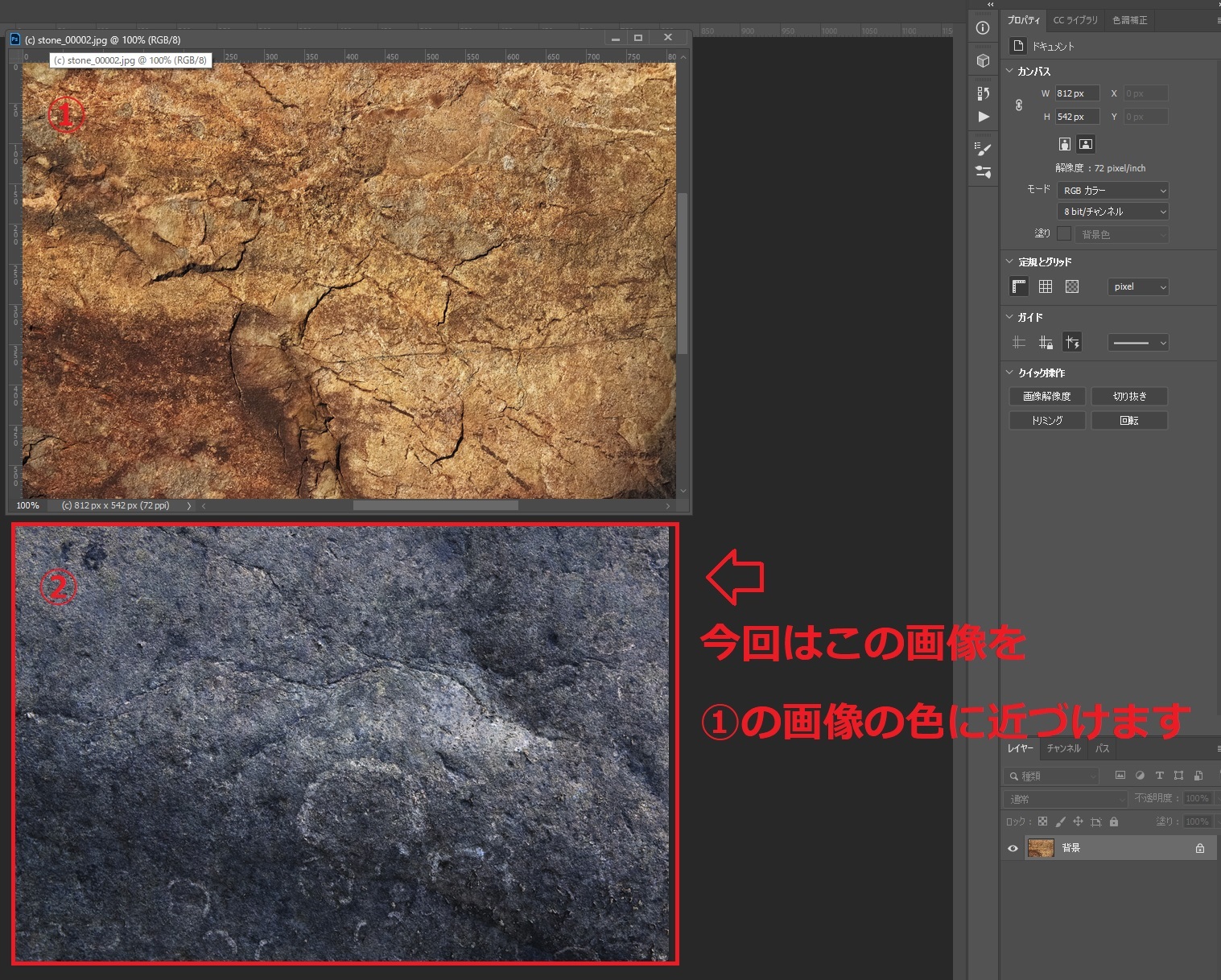
まずは、①その色のままの画像(元の画像)と②色を合わせたい画像(変更したい画像)
の二つを用意します。(図-3)

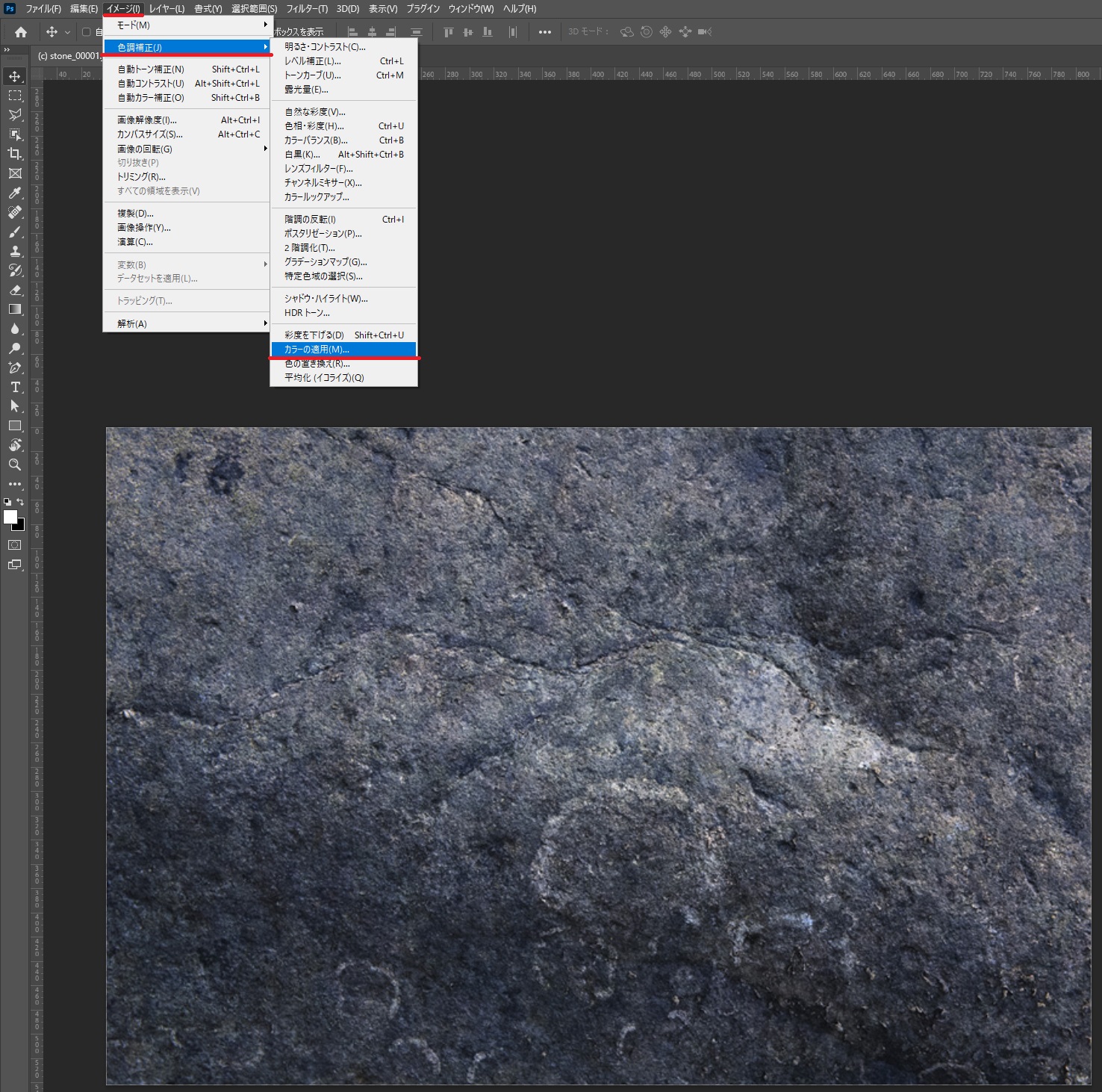
次に、②の画像の作業画面の状態で、
「イメージ」→「色調補正」→「カラーの適用」をクリックします。(図-4)

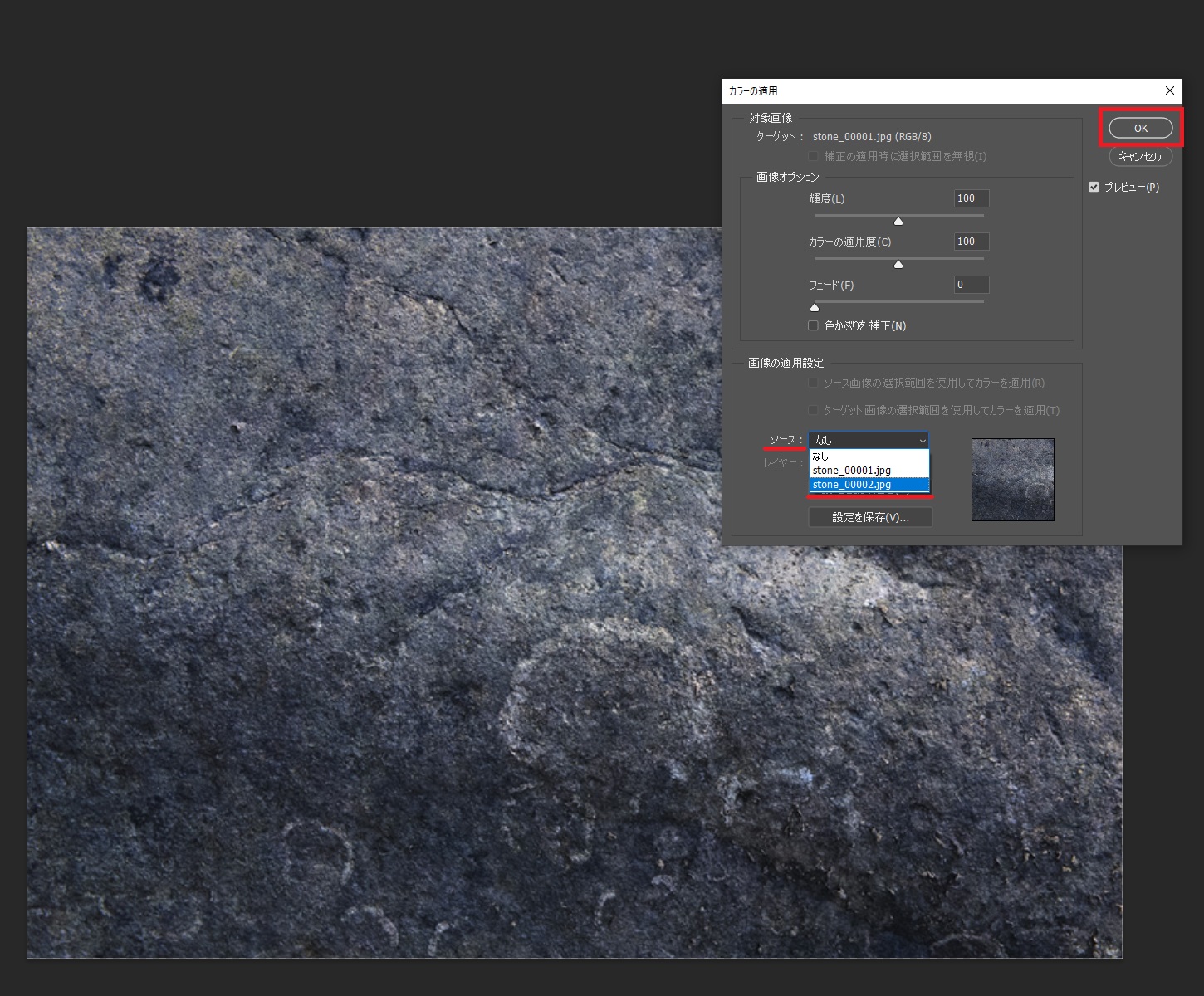
次に、カラー適用のダイアログがでてきますので、
「ソース」の中から、①その色のままの画像(元の画像)を選択して、OKボタンを押します。(図-5)

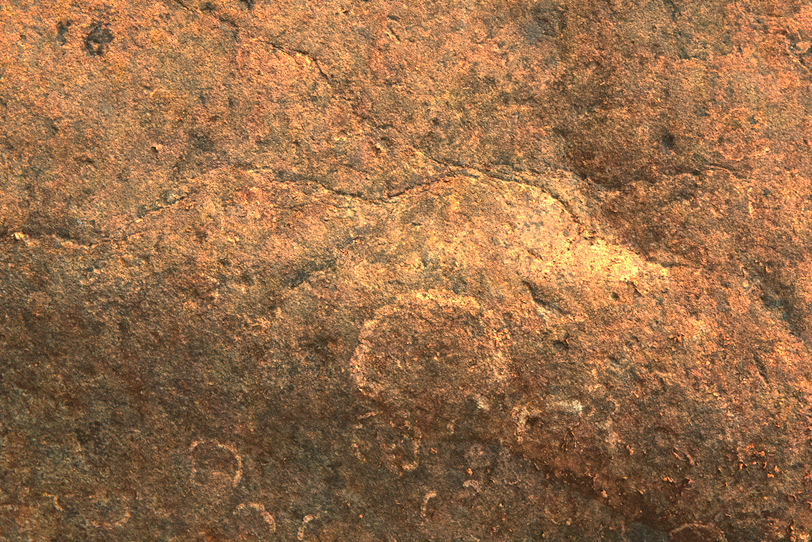
これだけで、②の画像の色を①の画像の色に近づけることができました。(図-6)


⑤レイアウトをする
レイアウトは非常に簡単です。photoshopを使用します。
本来は、目地や割り付け等を考慮して作ることが望ましいです。
今回の場合は、ラミナムが大判でスケールが大きいのと、
アングル的に近くで見せることがないため、
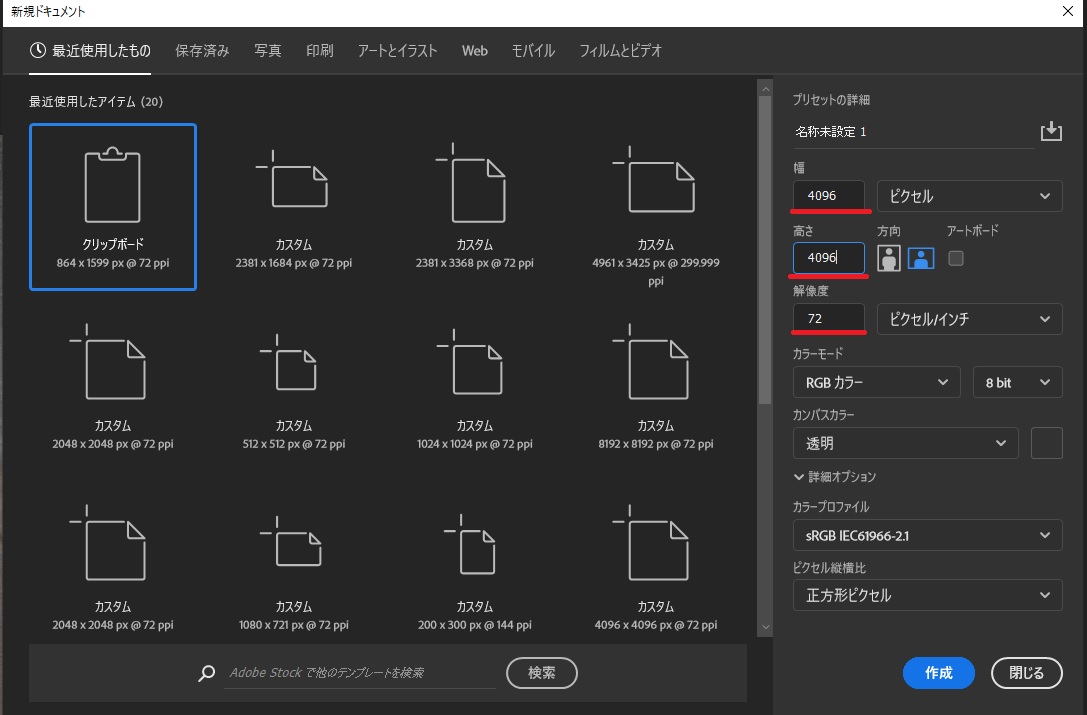
目地は作りません。ただし、テクスチャーのサイズは
いつもより大きめの4090 x 4096、72dpiで作成します。(図-7)

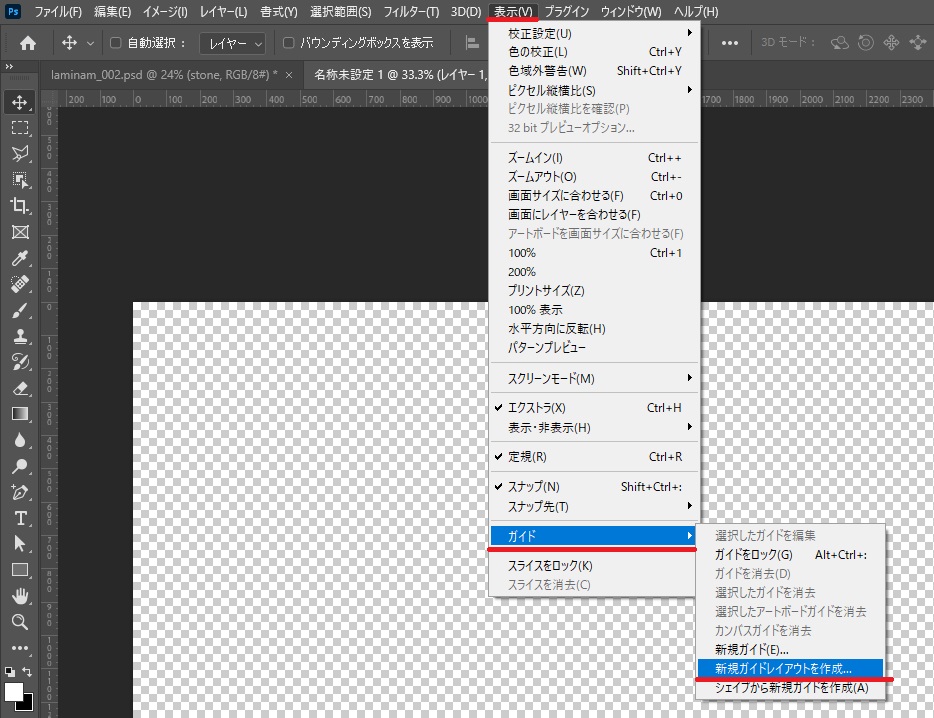
新規作成できたら、まずは割り付けを行います。
「表示」→「ガイド」→「新規ガイドレイアウトを作成」をクリックします。(図-8)

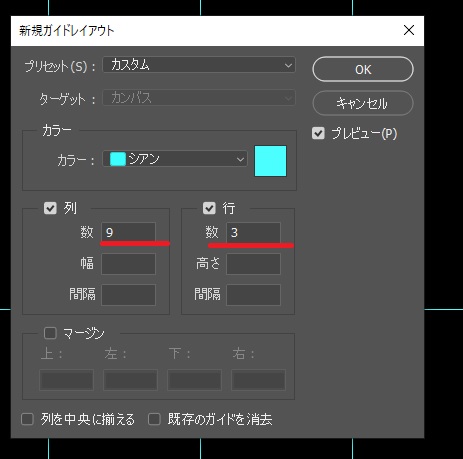
そうすると、新規ガイドレイアウトのダイアログがでてきますので、
「列:9、行:3」に設定してOKボタンを押します。(図-9)
(今回は列9、行3ですが、本来は割り付けに合わせてガイドを作成します。)

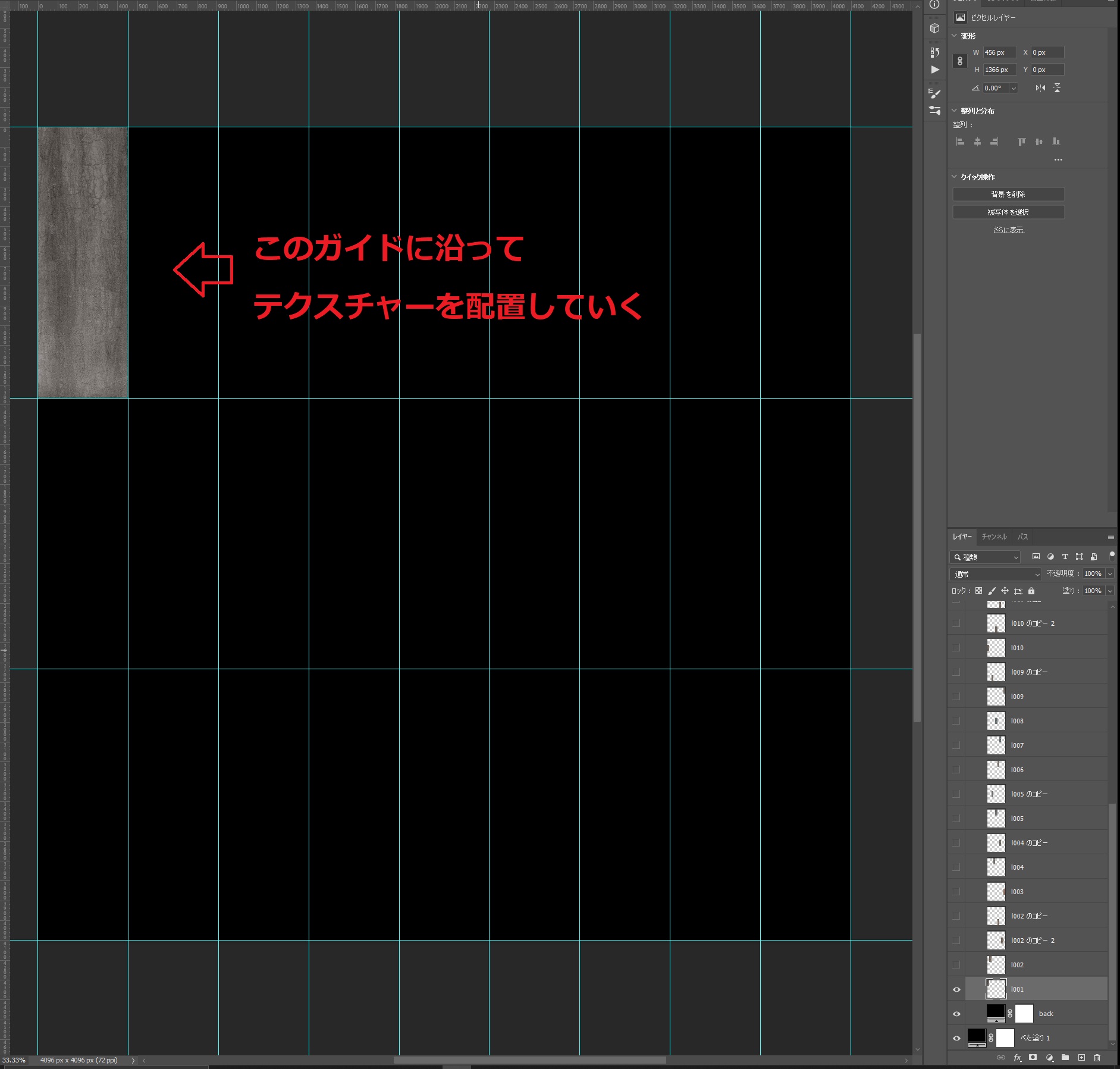
ガイドが作成できたら、ガイドに沿って
テクスチャーを配置していきます。
もちろんスケール等もしっかりと確認しながら行います。(図-10)

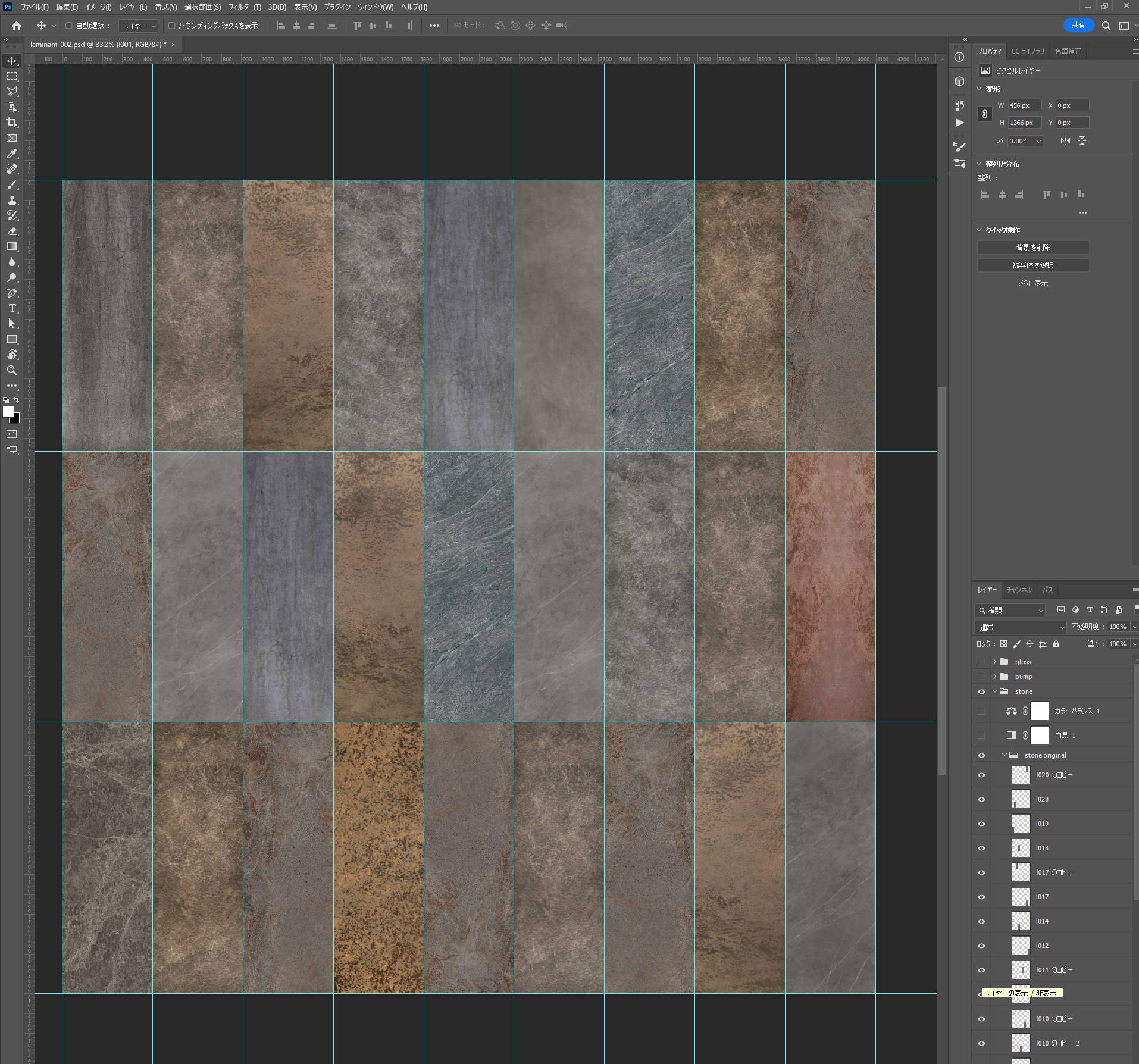
⑥色を一括で調整する
全部テクスチャーを配置し終えたら、図-11の画像になります。

見てわかるように、画像の色がバラバラです。
これを一括で色を統一していきます。(このバラバラはバラバラで味がありますね。。。)
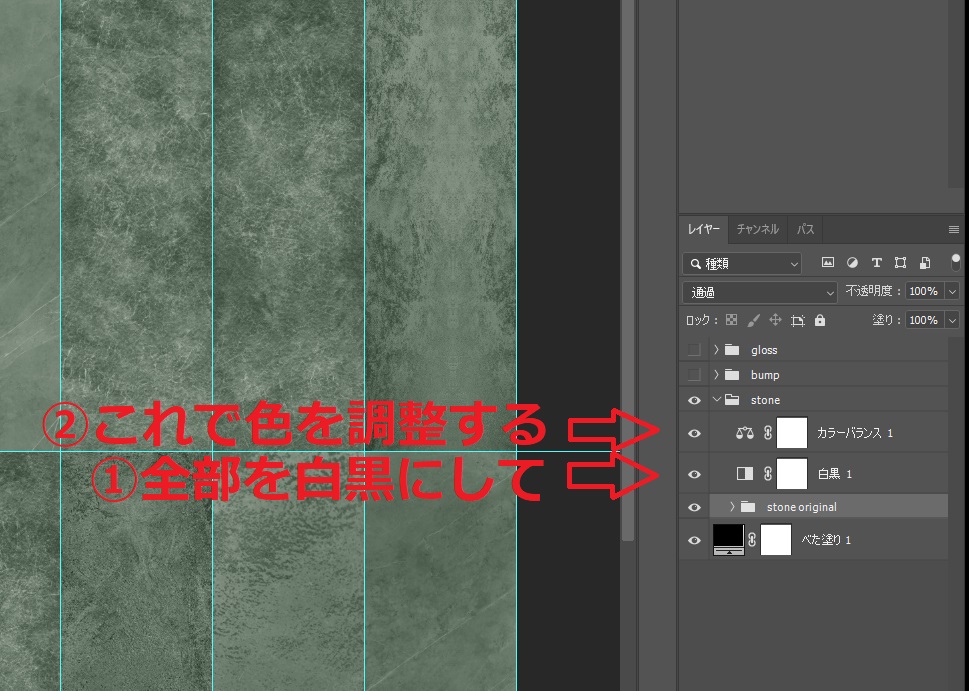
まずは、全部を白黒にして、
カラーバランスで全体の色を整えます。
今回は緑のラミナムで統一しました。(図-12)

これでラミナムのテクチャーの完成です。
今回は目地は作成しませんでした。
理由はスケールが大きすぎてわからないからです。
必要だったとしても、モデリングで入れることを想定していました。
実際にできた画像は、下記からダウンロード可能です。
まとめ
今回はテクスチャーの作り方の実践編ということで、
ラミナムを例にとって紹介しました。
素材集め、色調整、配置、等やることはたくさんありますが、
完成すればとてもうれしいものです。
もちろんラミナム以外にもコンクリートの打ち放しであったり、
石であったり、様々なテクスチャーにこの方法が使えます。
今回は紹介しませんでしたが、目地の作り方もあるので、
次は目地の作り方を紹介したいと思います。
皆さんにとって少しでもこの記事が参考になれば幸いです。