今回は、マテリアルの構成の基本を見ていきましょう。
この基本構成を知る前に、マテリアルの設定方法をしっかりと身に着けてください。
前回までの記事をしっかりと読み返して、
VrayMtlのそれぞれの機能を知った上でこのマテリアルの基本構成を見ましょう。
前回までの記事
max(vray)のマテリアルエディタ「スレートマテリアル」を使う!
Vray Mtlの使い方 part1
Vray Mtlの使い方 -reflect / fresnel IOR編- part2
シンプルな構成から脱出しよう!
Vray初級者~中級者の人は、だいたいスレートマテリアルでマップ+バンプ+VrayMtlで作ります。
普通はそのままでもCGは作れますが、フォトリアルなものに近づけたい場合や
もっとうまいCGを作りたい場合は、一歩先のステップへ行きましょう。
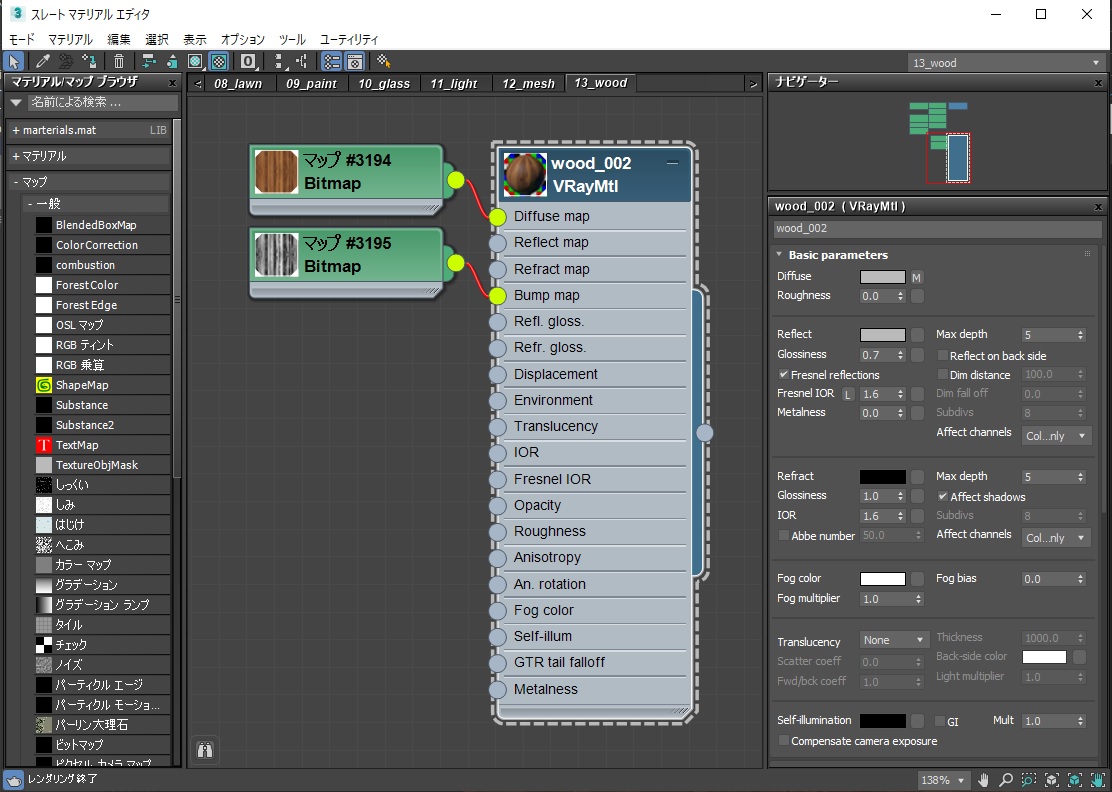
まずは、一般的な構成の図-1をご覧ください。

初級者から中級者はこれくらいのマテリアル構成で十分です。
これでもリアルにマテリアルを設定できます。
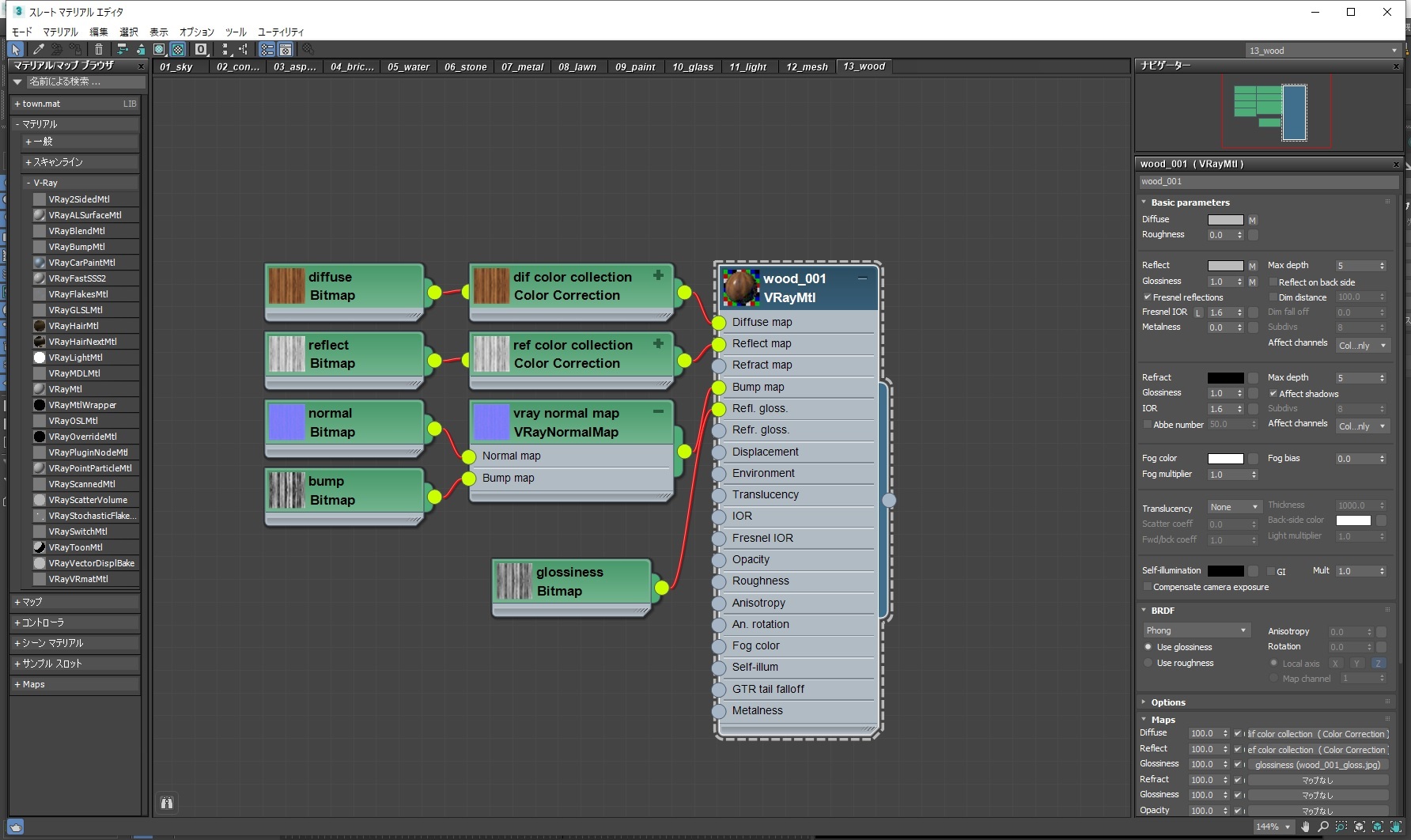
しかし、ここから一歩先へいくマテリアルの構成は図-2です。

この図-2の構成までできるようになれば、その人は十分にマテリアルの設定・構成を理解した人です。
今回は、一つ一つ具体的に説明はしませんが、この構成がどのようなものか全体を把握してみましょう。
一見みただけで「難しい!」と思った方もいるかもしれませんが、
これはめちゃくちゃ簡単です。一つ一つ丁寧に理解していけば、これを基本構成にできるようになります。
構成の解説!
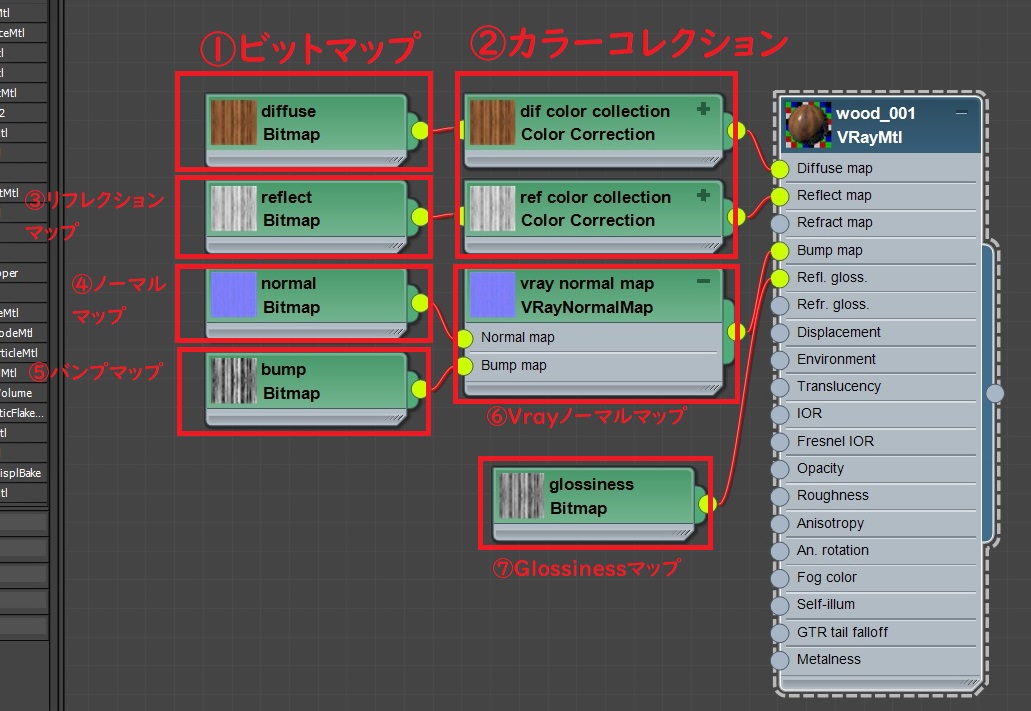
まずは図-3を見てください。

番号を振って解説します。
①はビットマップです。diffuseのマテリアルです。
②は、カラーコレクションです。diffuseのマテリアルの色を調整するのに使用します。
③はリフレクションマップ
④ノーマルマップ
⑤バンプマップ
⑥ノーマルマップとバンプマップを組み合わせて使用するためのVrayノーマルマップ
⑦Glossinessマップ
これらをVrayMtlにすべてつなげることで一つのマテリアルになります。
diffuse map、reflection map、normal map、bump map、glossiness mapを付けています。
筆者は基本的にはこの5つのマップは基本装備と覚えましょう。
bump、glossiness、reflectionは、素材にもよりますが、共通して使えることもあります。
複雑に思うかもしれませんが、一つ一つ理解すれば簡単な設定です。
先入観で難しく考えずに、理解をしてやってみましょう。
マテリアル構成の違いによるレンダリング結果の違いを見よう
ここで紹介したマテリアル設定の違いを実際に見てみましょう。(図-4)


右側の方が木の筋が光を受けてくっきり見えて質感に表情が出ました。
これがどのマテリアルでもできるようになれば、非常に良いCGができると思います。
まとめ
いかがでしょうか。
今回は全体の概要しか説明はしていませんが、
今後、ひとつひとつ具体的に解説していきたいと思います。
これを覚えて、一歩先へ行ったマテリアル設定を覚えましょう。
youtube
今回の内容を動画でも解説しています。
ブログで分かりにくかった方はこちらをご覧ください。
よろしければチャンネル登録もお願いします。

