bump mapとnormal mapの違い
今回は、bump mapとnormal mapの違いについて解説していきます。
復習がてら、この両者の違いを筆者なりにネットで調べましたが、
個人的に納得いく記事がなかったので解説していきたいと思います。
筆者自身が一番気にしていたのが、bump mapとnormal mapを
”どのように使い分けるか”ということです。
そのbump mapとnormal mapの違いはもちろん解説しますが、
bump mapとnormal mapの”使い分け”を今回は解説していきます。
どのような場合にbump mapを使って、どのような場合にnormal mapを使うのか
これに重きを置いて解説します。
bump mapとは
bump mapとはどのようなものなのか!?
一言でいえば、”凹凸”を表現できます。
ただ、凹凸は表現できますが、細部までは表現できないのです。
白で凸、黒で凹を表現することができます。
そのため、目地などのシンプルで垂直な凹凸の場合に使用します。
なぜなら、bump mapは”凹んでいるかいないか”だけを表現するからなんです。
bumpは白か黒で表現します。つまり、Z方向しか凸凹しません。
例えば、木のような複雑な形状のものにbump mapを割り当てると、
Z方向しか凹凸がないので、少し不自然な形になります。
そして、もう一点bump mapで注意すべき点があります。
それは、”疑似凹凸”です。
bump mapはあくまで凹凸があるように見せているだけで、
実際には、凹凸はありません。
これがbump mapの特徴といえます。
後ほど、実際の例を取ってbump mapはどういうものなのかを見ていきます。
normal mapとは
normal mapとは、どのようなものなのか!?
一言でいえば、”bump mapよりも細やかな凹凸”を表現できます。
bump mapは白黒でZ方向の高さを表現していましたが、
normal mapは赤と青と緑を使って、法線方向の高さを表現することができます。
つまり、X、Y、Z方向の向きを表現することができます。
そのため、bump mapよりも細やかな表現をすることができます。
木の表面のような細かなものは、bump mapよりも
normal mapのほうが向いているのです。
こちらも後ほど例を見てます。
ちなみに、法線をあまり理解していない方は、
「”UVW(法線/normal)”の話」の記事もご参照ください。
法線はオブジェクトの持つW方向のことです。
今回の場合はnormal mapの持つW方向ということですね。
bump mapの例を解説
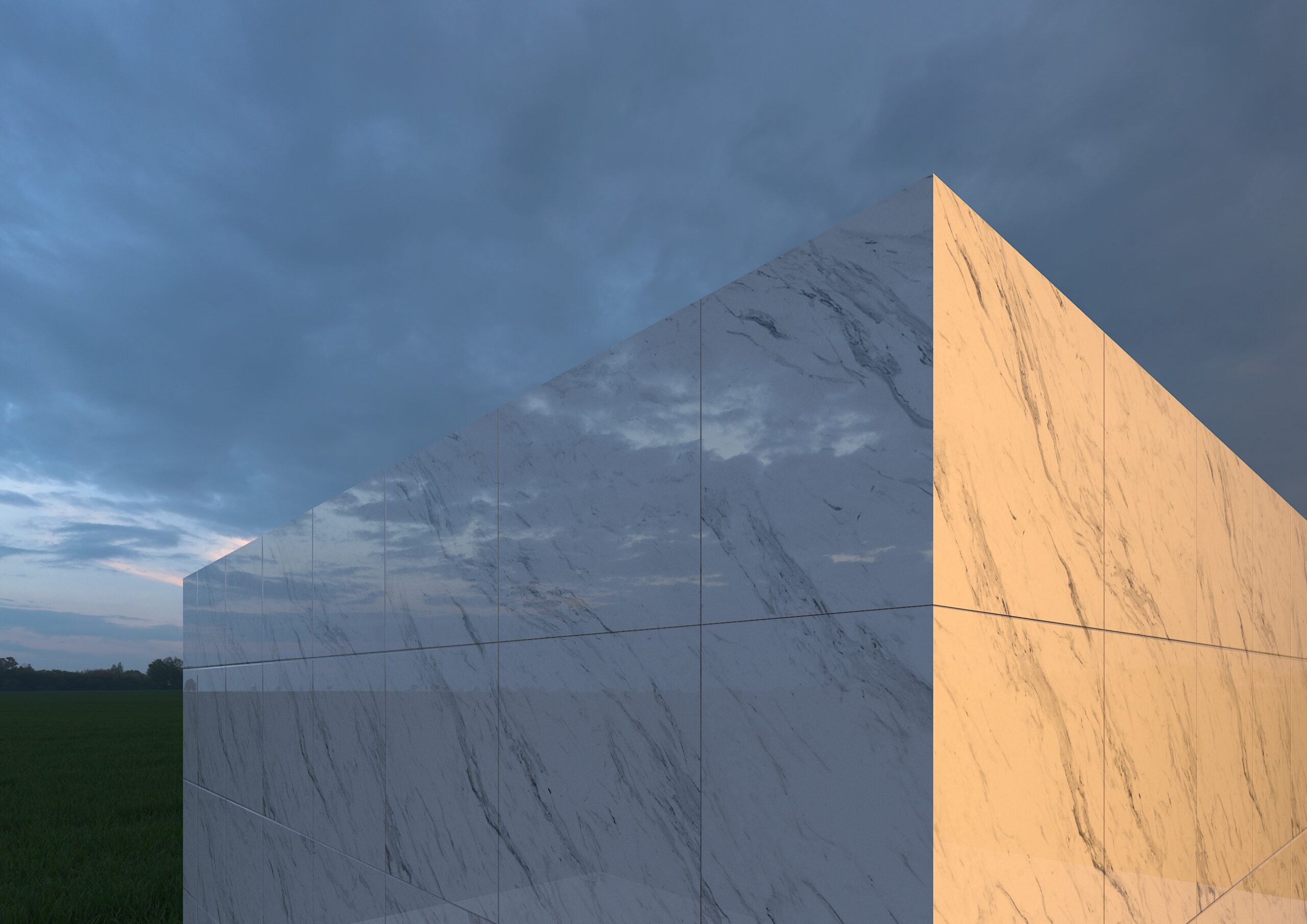
まずは、大理石のマテリアルを元にbumpについて解説します。
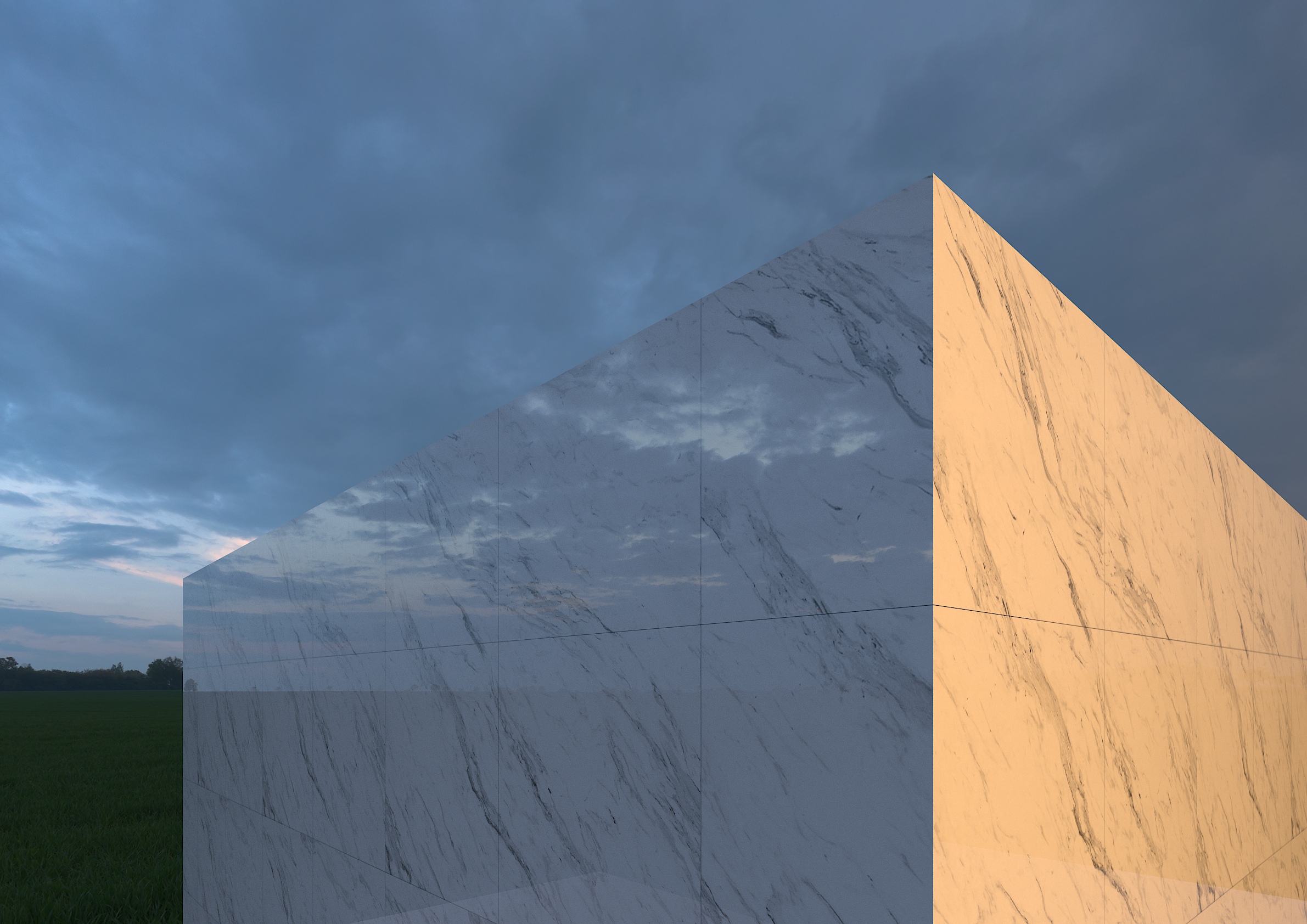
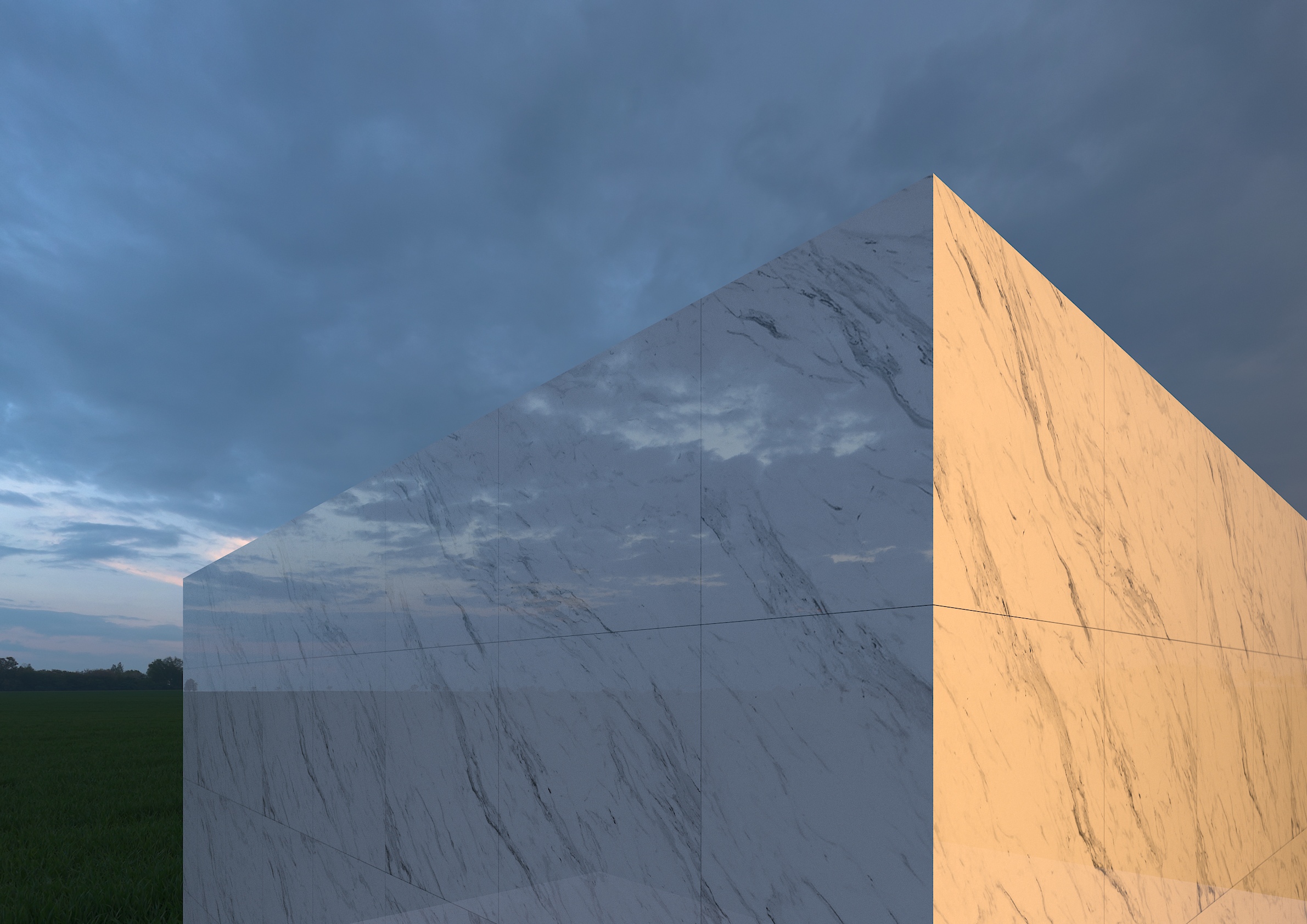
図-1は普通の大理石のレンダリング画像です。

この図-1の大理石の画像にbumpで目地を入れていきます。
そして、図-1とbumpで目地を入れた画像を比較します。
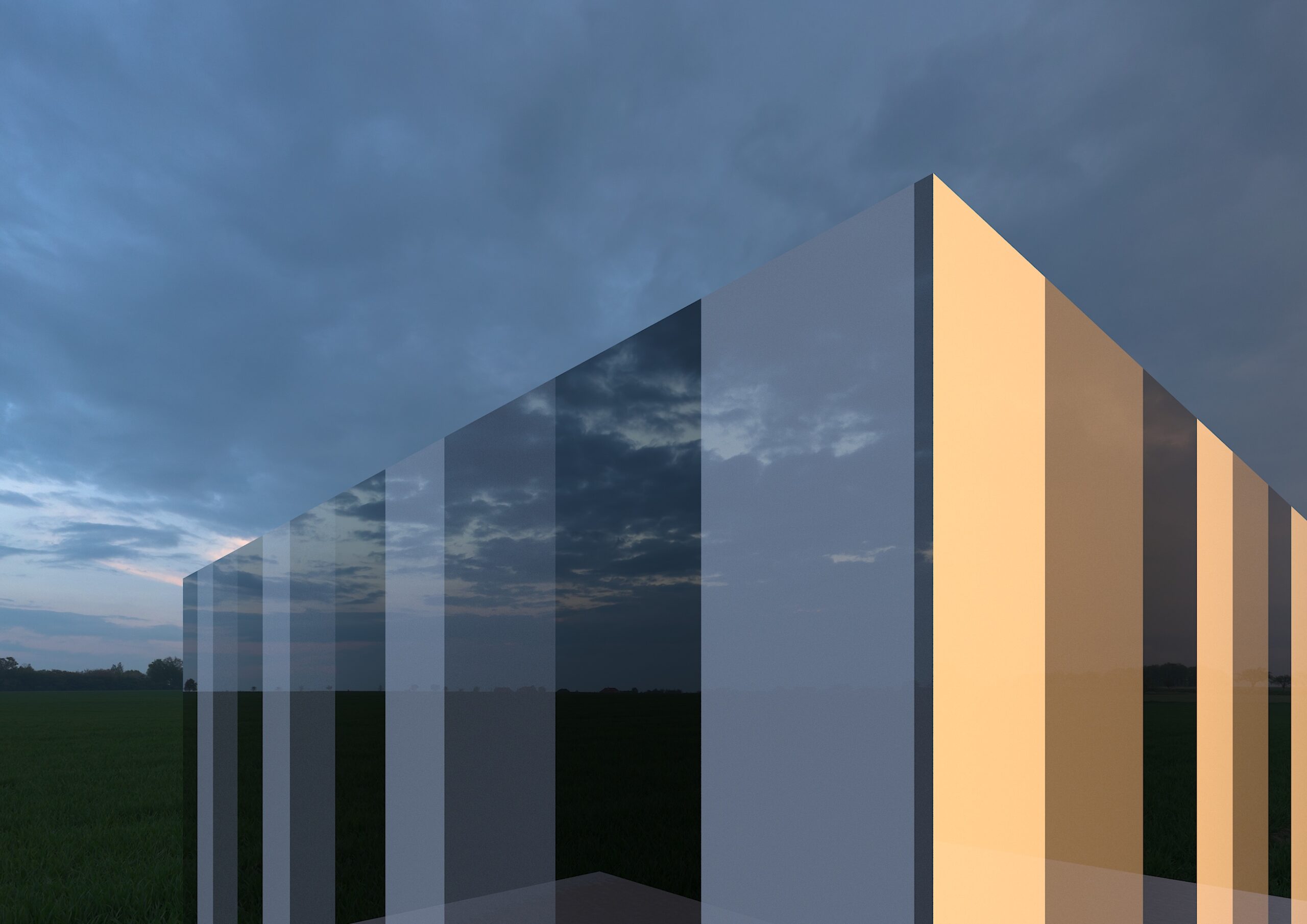
bump mapは図-2の画像を使います。
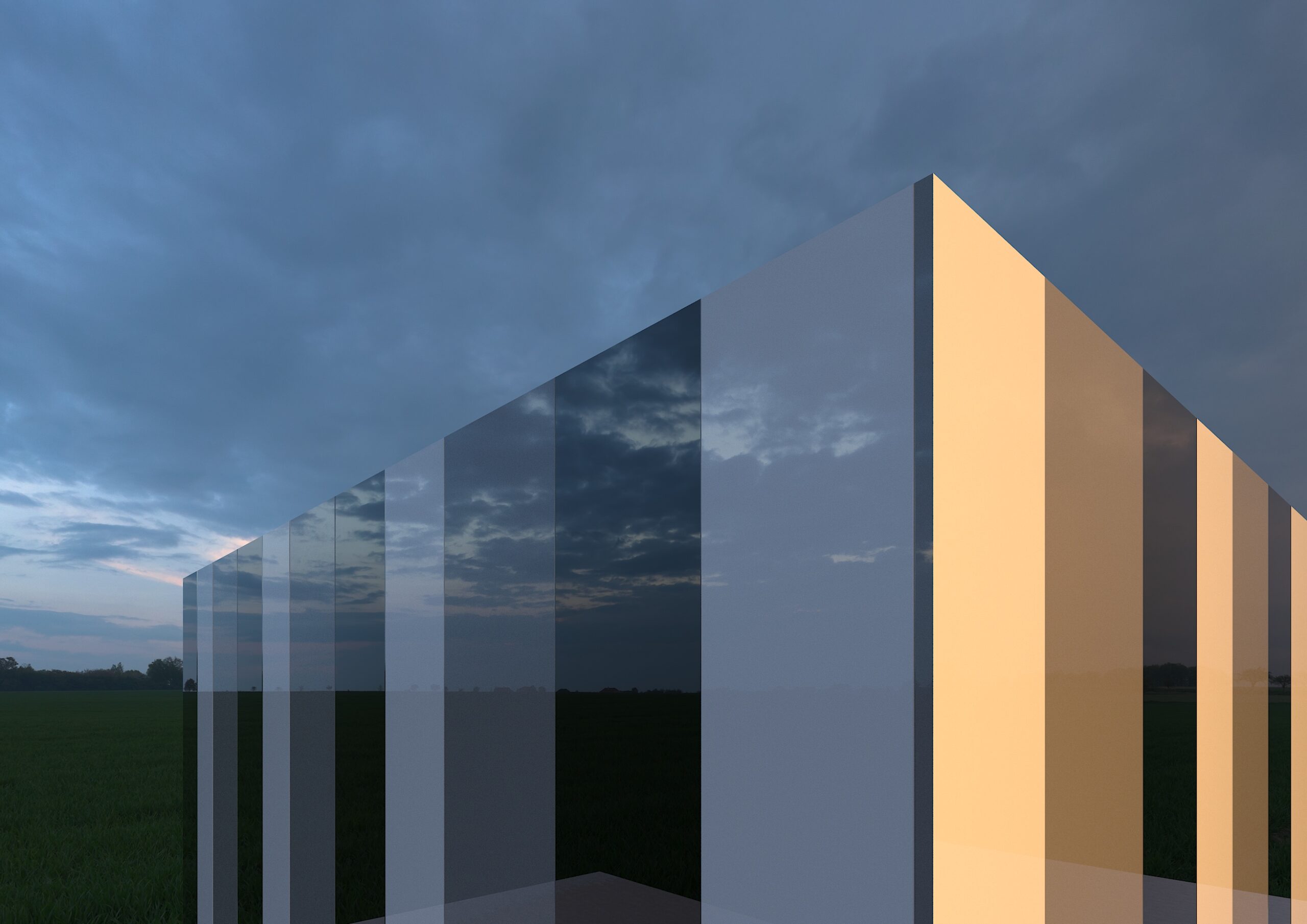
そして、図-1の大理石とbumpに図-2の目地を入れた画像を比較します。(図-3)



図-3の日の当たっている側の大理石で分かるかと思いますが、
bumpで目地を入れたほうが目地の凹凸がはっきりとしていて
とてもリアルに表現されています。
黒と白で目地をしっかり表現すれば、目地もクッキリ表現されます。
ここで1点疑問に思うことはありませんか?
それは”bumpはグレーだとどうなるか”ということです。
ということで、グレーのbumpを見ていきたいと思います。
大理石だとわかりにくいので、diffuseもbumpも同じものを使用して
検討したと思います。
まずは、白、グレー、黒の3色のdiffuseを用意します(図-4)

この図-4の画像をdiffuseにしたものと、
そのdiffuseをbumpにも割り当てたもの2つを比較したいと思います。(図-5)


画像の大きさを上げてみてほしいですが、
図-5の結果、グレーの高さは白と黒の間ぐらいになってます。
白が最も出っ張っていて、次にグレー、最後に黒の順番でしっかりと凹凸が表現されています。
これができれば、bump mapで細かな表現ができそうだと思いませんか?
今度は、白と黒のグラデーションも混ぜて検討してみましょう。
グラデーションの入った画像を用意します。(図-6)

今度は、この図-6の画像をdiffuseにしたものと、
そのdiffuseをbumpにも割り当てたもの2つを比較したいと思います。(図-7)


少しわかりずらいですが、図-7の右側の白黒のグラデーションの部分が
なぜか凹凸がランダムについているのがわかりますか?
bump mapはグラデーションの時は、滑らかな凹凸になるのではなく、
グラデーションの部分だけテクスチャーに関係なく変な凹凸が出ます。
これが理由で、bump mapはテクスチャーにあった木の表面のような
細かな凹凸には向いていないことがわかります。
(図-6のグラデーション部分の拡大画像も載せておきます。(図-8)

normal mapの例を解説
今度は、normal mapの例を見ていきます。
normal mapは赤と青と緑で表現されます。
つまり、法線方向の高さを表現することができるので、
bump mapよりも表現が豊かになります。
木を例にとってnormal mapがどのようなものか見ていきます。
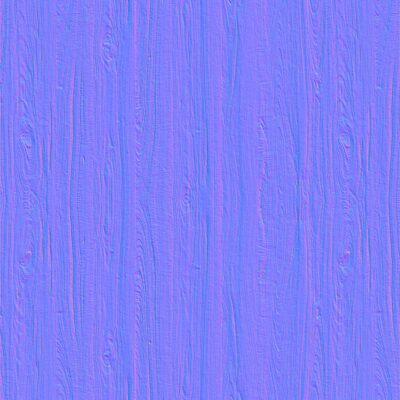
まずは、図-9をご覧ください。

これは、木の表面のnormal mapです。
これは、画像から作ることができます。
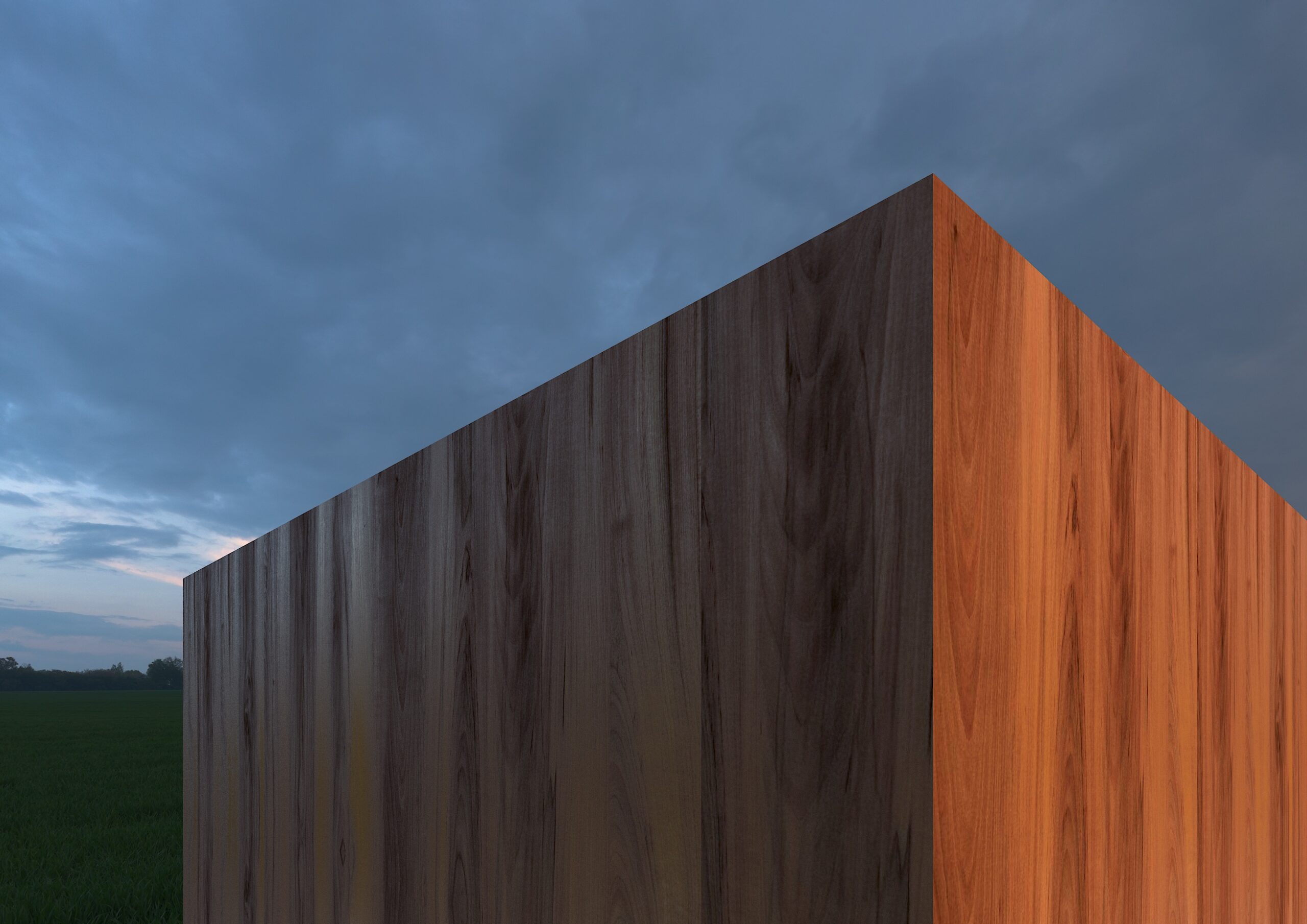
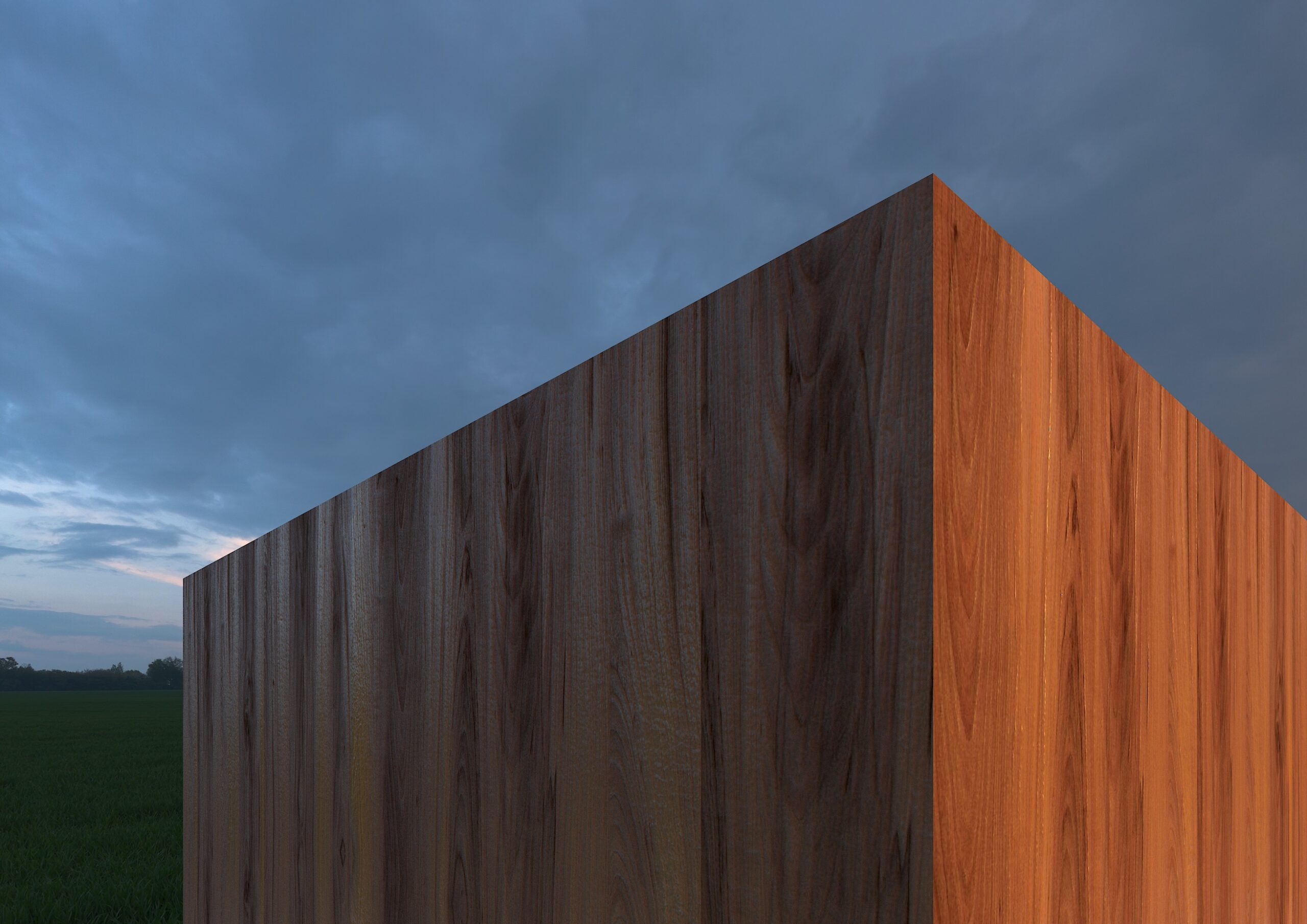
normal mapを使って、どのような違いがあるか見ていきましょう。(図-10)


図-10では、normal mapのあり(右)となし(左)を比較しています。
右の画像のほうが、木目の表現に凹凸が表れているのがわかります。(陰のほう)
normal mapはこういった木目のような細かな凹凸のあるものに向いています。
画像をそのままnormal mapにできるので、画像があれば、
リアルな凹凸が表現できます。
まとめ
いかがでしたでしょうか。
本当はnormal と bumpについてもっと他にもお伝えしたいのですが、
記事が長くなるので、別の記事で書きます。
今回の話をまとめると、
■bump map
・白黒の画像で表現される
・グレーでも高さを表現できる
・グラデーションは高さの表現が難しい
・目地など凹凸がはっきりしているものに向いている
■normal map
・赤・青・緑の色で表現される。(これはギズモの色と同じです。)
・法線方向の高さを画像から取ることができる
・細かな表現ができる(木のような細やかな表現に向いている)
以上が、bump mapとnormal mapの特徴になります。
案外、あいまいに覚えていた方もいらっしゃるかもしれません。
(私のそのうちの一人です。この記事でちゃんと勉強しました)
これを機会に覚えておくと良いと思います。
ちなみに、bump mapの白黒を間違えたり、
逆にしているのに合っているという人がたまにいますが、
それは、オブジェクトの法線の向きを考慮できてない人です。
bump mapやnormal mapは法線と反対側から見たら、
凹凸は逆についています。
そういったところも今後知識として身に着けていきましょう。