Forest packのオリジナルパータン
今回は、少し難しい話をしますが、
これを理解できれば、forest packをかなり深く理解することができます。
結論から言うと、
「forest packでオリジナルパターン」が作れます。
これで、自分の思い通りのパターンを作成して
それをデザインに反映させることができます。
オリジナルパターンは滅多に作成することはありませんが、
筆者は今まで1回だけ作ったことがあります。
ある特定の柄の配置を利用して照明器具をその柄通りに配置するというものでした。
成功すると非常に面白いので、
時間のある方はぜひチャレンジしてみてください。
今回は、上級者編になるので、
forest packをしっかり理解できていない人は、
「Forest Packで山をつくる – forest packの機能総集編 –」
にforest packの機能をすべて掲載しているので、
そちらをすべて学習してからこの記事をご覧ください。
筆者も理解しているという前提で専門用語などを使います。
あと、配置方法などはかなり省略しています。
forest packの”image”を理解する
パターンを作成する前に、forest packの
distributionの中にある”image”の概念を解説します。
これを理解しなければオリジナルパターンは作れません。
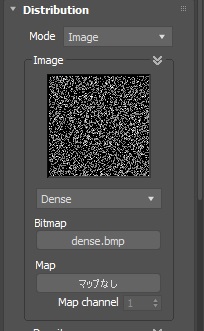
まず、imageにはたくさんの”柄”が入っています。
デフォルトで入っているのは「Dense」という柄で、
こちらはランダムパターンの一種です。(図-1)

これから、この柄のパターンとforest packの配置の関係について解説します。
Denseだとわかりにくいので、grid1で解説したいと思います。
まずは、柄のパターンを使った配置の概念についてお話します。
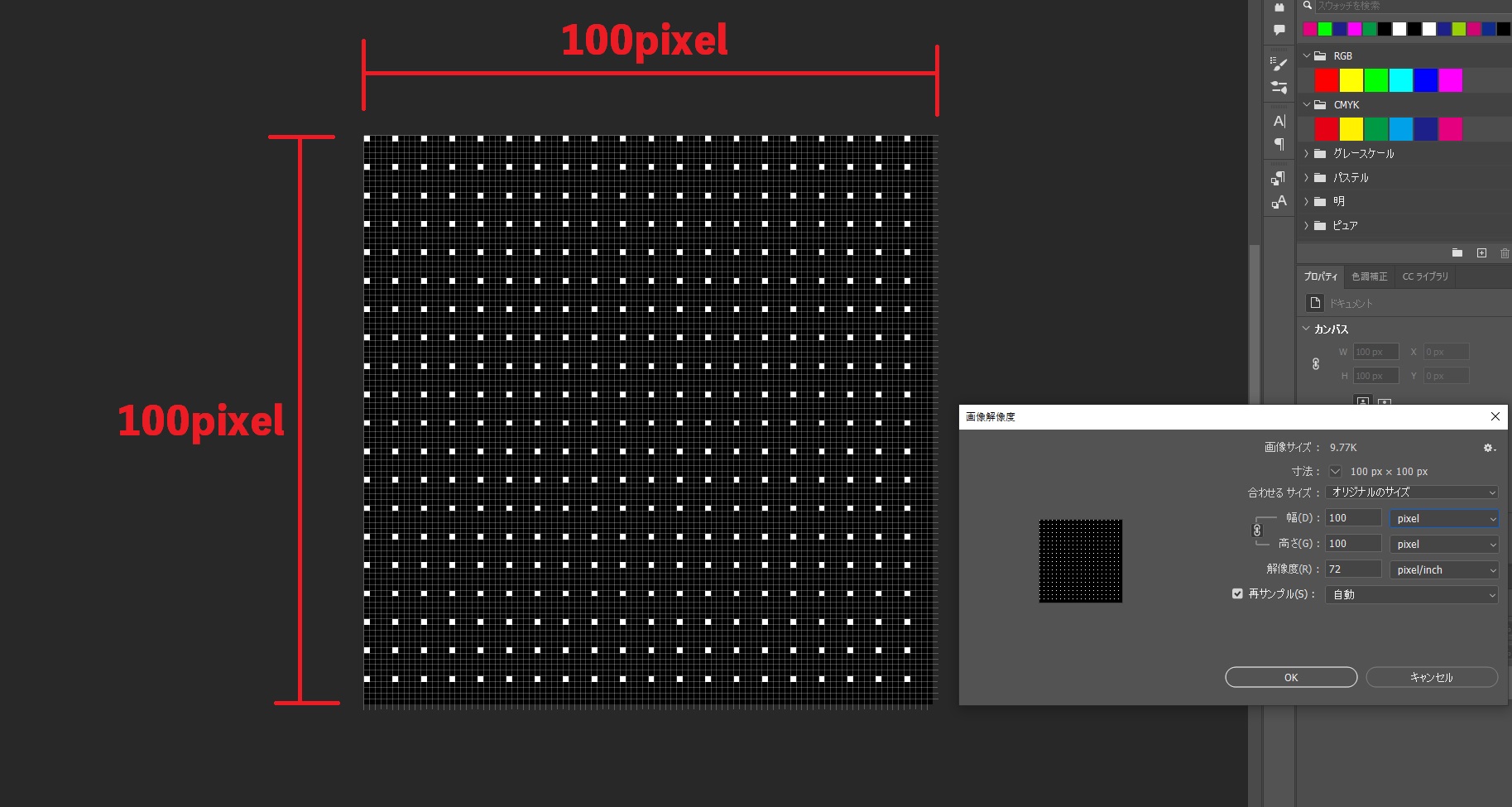
図-2をご覧ください。(図-2)

図-2は実際にforest packの中にあるgrid1.bmpのデータを
photoshopで開いたものです。
(図-1のbitmapのdense.bmpをクリックすれば、
フォルダへ移動でき、そこで図-2の画像が手に入ります)
図-2がforest packの配置パターンになります。
白にオブジェクトが配置され、黒には配置されません。
つまり、forest packは白黒画像を元にオブジェクトを配置するソフトです。
(もちろんforest packの機能はそれだけではありませんが。。。)
forest packで配置していたものは、すべて配置する場所は白黒画像で管理されているということです。
中間色(灰色)の50%を境に白と黒で認識されるので、グレーでも白か黒どちらかになります。
forest packの柄は基本的にすべて100pixel×100pixelでできています。(72dpi)
そして、この1pixel(白)の中に1オブジェクトを配置することができます。
グリッドとしては100オブジェクト×100オブジェクト=10,000オブジェクト
この中に配置することができるという計算です。
もちろん、100pixel以上の配置も可能ですが、データ量が大きくなります。(2乗)
なので、オリジナルパターンを作りたい場合は、
100pixel×100pixelで自分の思い通りの柄を作れば、
オリジナルパターンを作成できるということです。
実際にオリジナルパータンを作って配置してみる
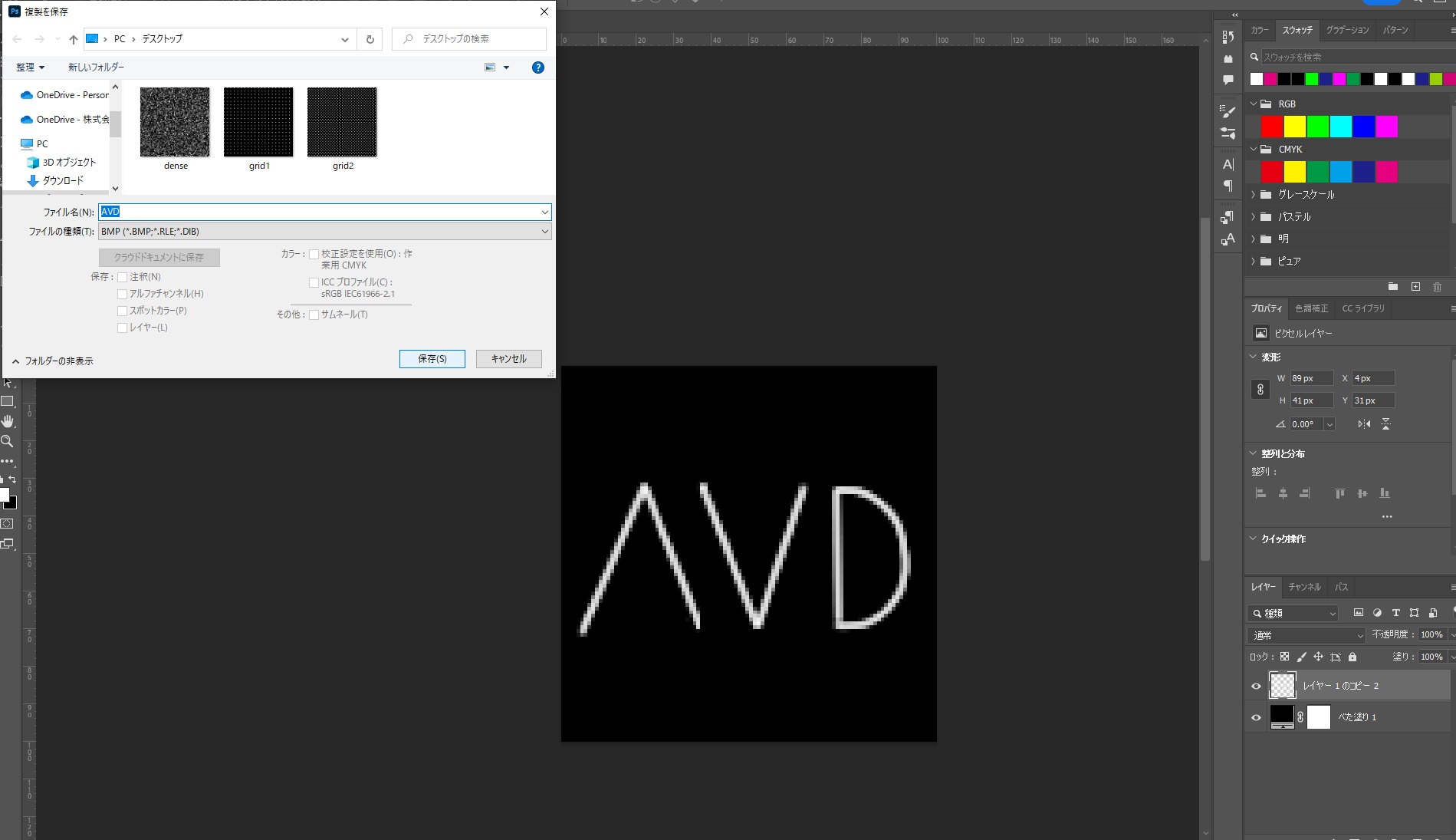
実際にオリジナルパータンをphotoshopを使って作ってみましょう。
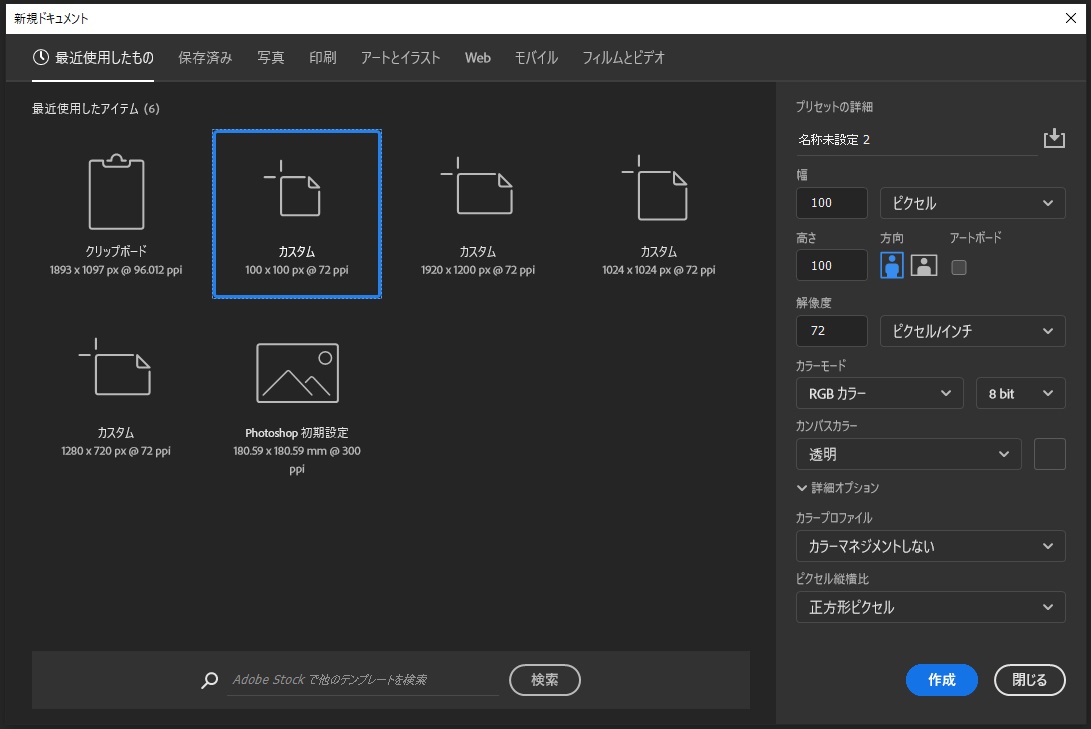
新規作成で、100pixel×100pixelの72dpiで設定します。(図-3)

新規作成でドキュメントが作れたら、
実際に画像を作ってみます。
今回は、図-4の画像を使って試してみたいと思います。(図-4)

この図-4の画像を使って
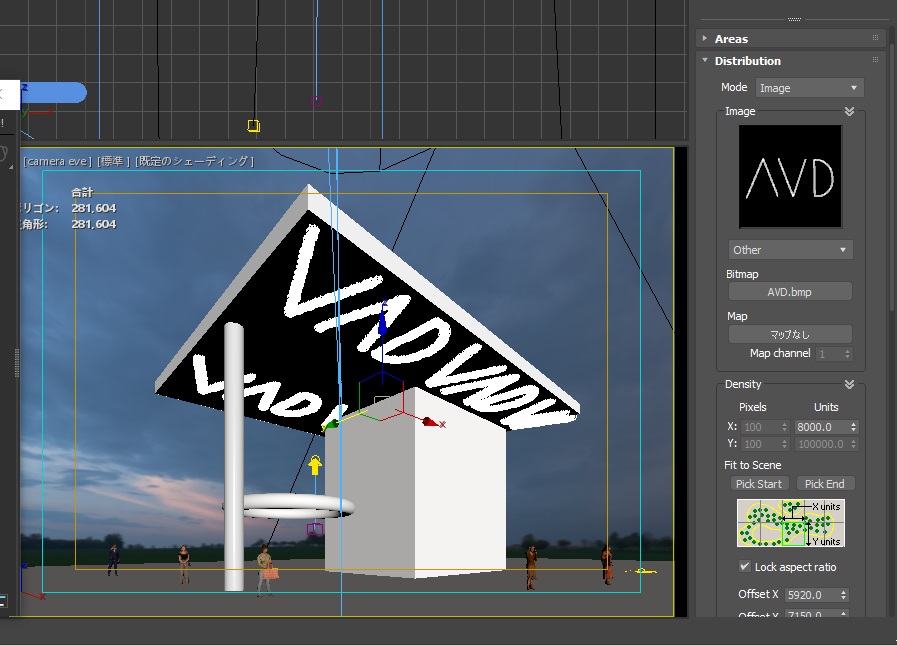
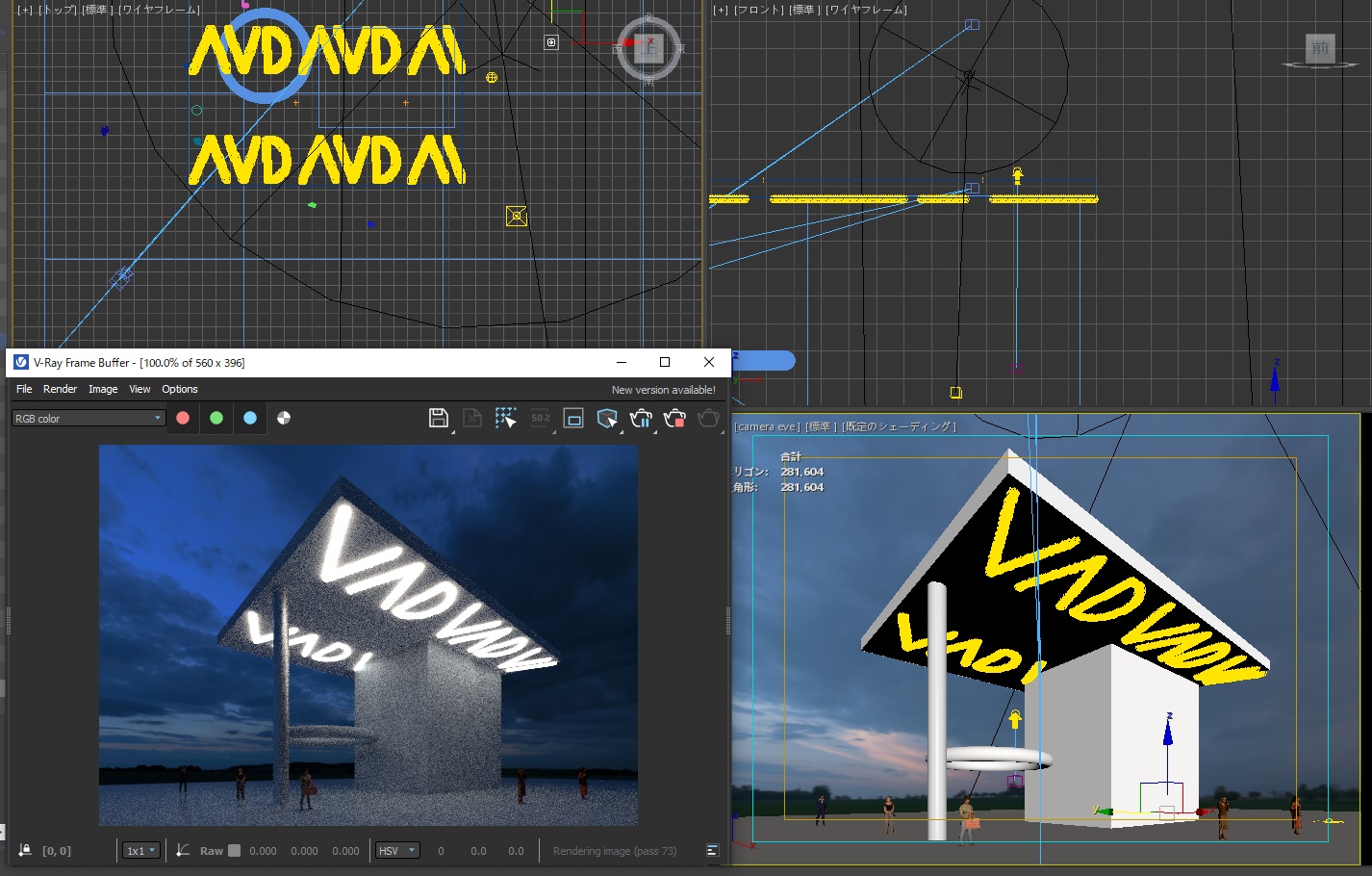
forest packで配置した画像が図-5、図-6です。


先ほどのオリジナルパターンをbitmapから読み込んで、
あとはdensityを調整するだけで、
簡単にオリジナルパターンを使ってforest packで配置することができました。
この機能を使って、筆者は昔、唐草模様の照明配置を
forest packを使ってやっていました。
とても面白いですよね。
ぜひとも一度試してみてください。(図-7)

まとめ
今回はforest packのオリジナルパターンの作り方を解説しました。
こういったことを解説している人は少ないかもしれません。
この機能を覚えるのではなく、一番大切なことは
この”forest packの原理”を掴むことです。
この記事で本当に伝えたかったことは、forest packは
”白黒の画像で配置する場所を管理している”です。
これをしっかり理解していれば、いずれ応用できるときがきます。
クライアントからパターンを使った何かデザインの要望があっても、
この機能とこの原理を理解していれば、その要望が達成できると思います。
こういったforest packの原理をしっかり理解した上で、
forest packをどんどん使いこなしましょう。