目次
translucencyとは
以前に「Vray Mtlの使い方 -refractとIOR-」では”屈折”について解説しました。
またrefractは透明性と言っても間違ってはいないと思います。
そして、今回のtranslucencyとは、”半透明性”のことです。
主には、マテリアルに色を付ける機能を有しています。
むしろ、”translucency=透明の素材に色をのせる機能”と覚えてもらっても問題ありません。
Vray nextからVray 5に変わって、大きく変更が付け加えられました。
大きくは、modeの違いです。
Vray nextでは、translucencyは透明性のもののある機能にすぎませんでしたが、
Vray 5からは、translucencyのmodeが加わり、詳細な機能が追加されました。
建築CGにおいては、あまり大した変更ではありませんが、
アニメーション業界やプロダクトの方は、大きな変更だったのではないかと思います。
今回は、そのmodeについても少しだけ解説していきたいと思います。
translucencyの概要
translucencyは機能としてはそれほど多くはありませんが、
modeが加わることで一気に機能が多くなります。
今回は触りだけ解説していきたいと思います。
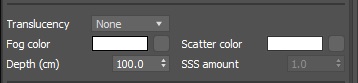
まずは、どのような機能があるか確認しましょう(図-1)

まずは、図-1の概要を簡単に説明していきます。
Translucency
Translucencyは3つの種類があります。
上記の説明で筆者が”mode”と言っていた部分がここに当たります。
modeが3種類あります。
① None:一般的なtranslucencyの設定。
② Volumetric:2種類の色を使って色をのせる。液体に使いやすい。特にボリュームのあるもの。
③ SSS:人の肌に使う。設定が鬼難しい。
translucencyのmodeは以上の3つです。
基本的に用途に合わせて使用します。
①<②<③の順で設定が複雑になっていきます。
特に③のSSSは建築では絶対に使いません。
Fog color(mode:SSSではScatter radius)
透明性のあるものの”色”を決定します。
Scatter color(mode:SSSではSSS color)
Noneでは、この項目は使用しません。
他のVolumetricとSSSの時にこの項目を使用します。
考え方としては、”Fog colorではない2色目の色”と覚えてもらうといいかもしれません。
ただ、このscatter color(SSS color)は、オブジェクトの表面に作用します。
あくまで、ベースの色はFog colorであるということは忘れないでください。
Depth(cm) (mode:SSSではscale(cm))
Depthで表現されています。
言い換えれば”強さ”とも言えます。
Fog colorで設定した色の強さをここで変更します。
数値が小さければ小さいほど強く、
数値を大きくすればするほど弱くなります。
Fog colorの色が(cm)の間で適応されるので、
(cm)の値が大きければ、必然とFog colorが弱くなるという仕組みです。
”希釈するイメージ”として捉えても良いかと思います。
SSS amount(mode:VolumetricとSSSの時に機能します。)
ここの数値はscatter color 若しくは SSS color の強さを制御します。
1.0が最大で、1.0よりは大きくなりません。
0~1.0の間で、SSS amountの強さを調整します。
translucencyのmode : None
今回の記事ではmode : Noneの解説のみを行いたいと思います。
Noneは最も基本的な透明性のあるものに色を付ける機能です。
VolumetricやSSSとは違い、一番シンプルな考え方のものです。
これをマスターしてから、次のステップとしてVolumetricやSSSに移るのが良いと思います。
Noneで使用するのは、”Fog color”と”Depth(cm)”のみです。
Fog colorで透明性のあるものの色を定義して、
Depth(cm)でその強さ(大きさ)を調整します。
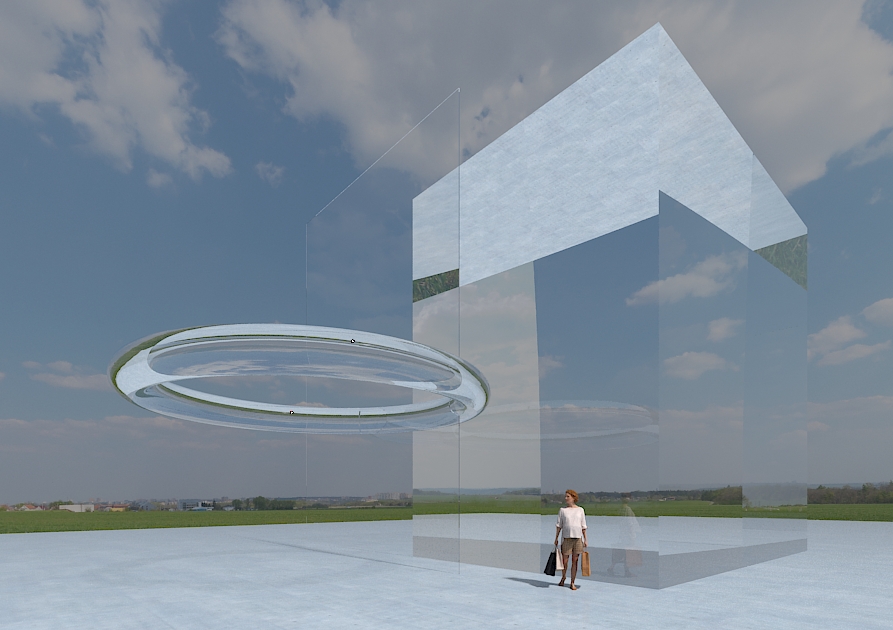
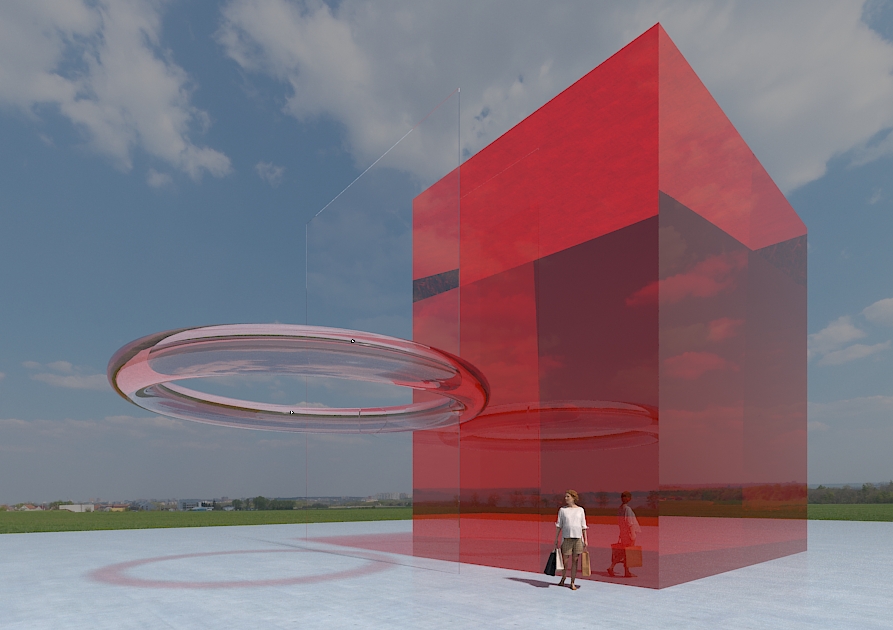
図-2の左側で、普通のガラスを用意しました。
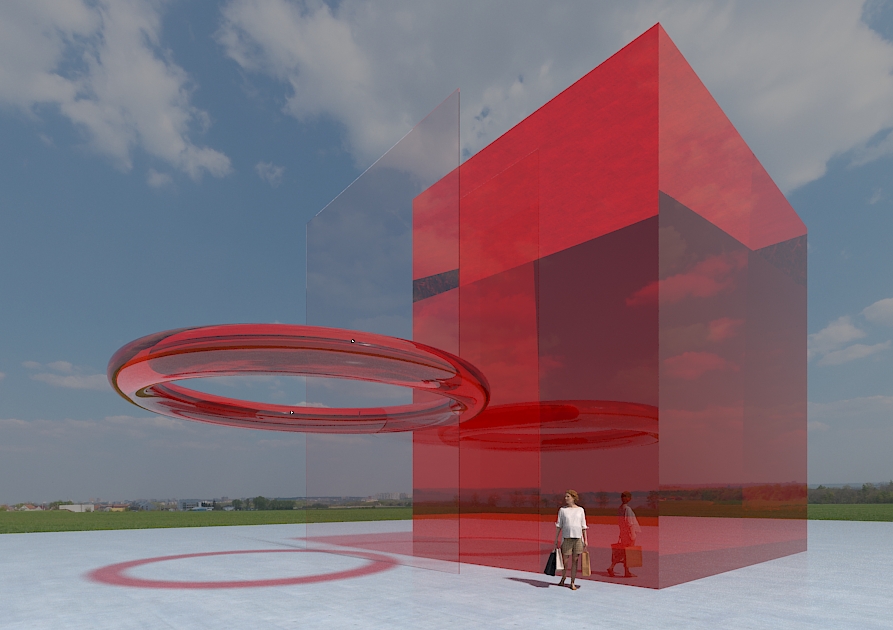
図-2の右側で、Fog color を赤、Depthを10cmでレンダリングします。
※オブジェクトのスケールは人を参照してください。


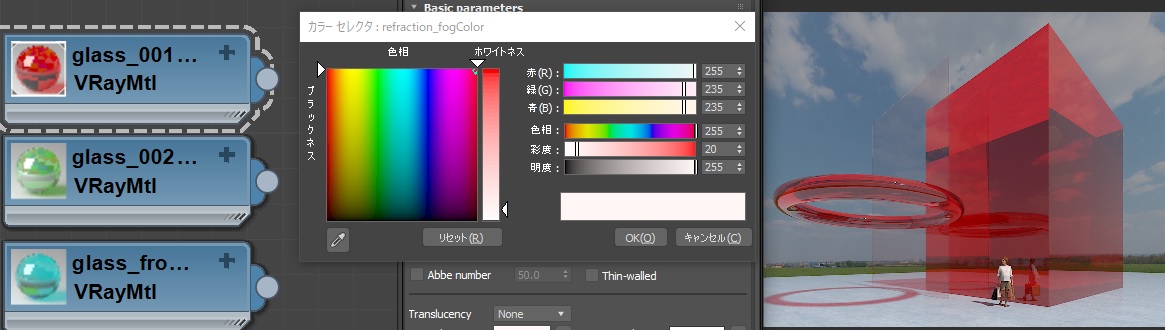
赤は、図-3の色にしています。(図-3)

赤を少し足しただけなのに、Fog colorのレンダリングした色は、とても強い赤色になっています。
これは、3つ原因があります。
①厚みが厚すぎる
②赤の色が強すぎる
③Depthの10cmという数値がオブジェクトの大きさに対して小さすぎる
この①~③の原因が重なって、図-2の左側のようなレンダリング結果になります。
では、この赤すぎるFog colorを適度なマテリアルにするにはどうすればよいかを見ていきます。
②の調整を行うことで赤色をより薄くしていきます。
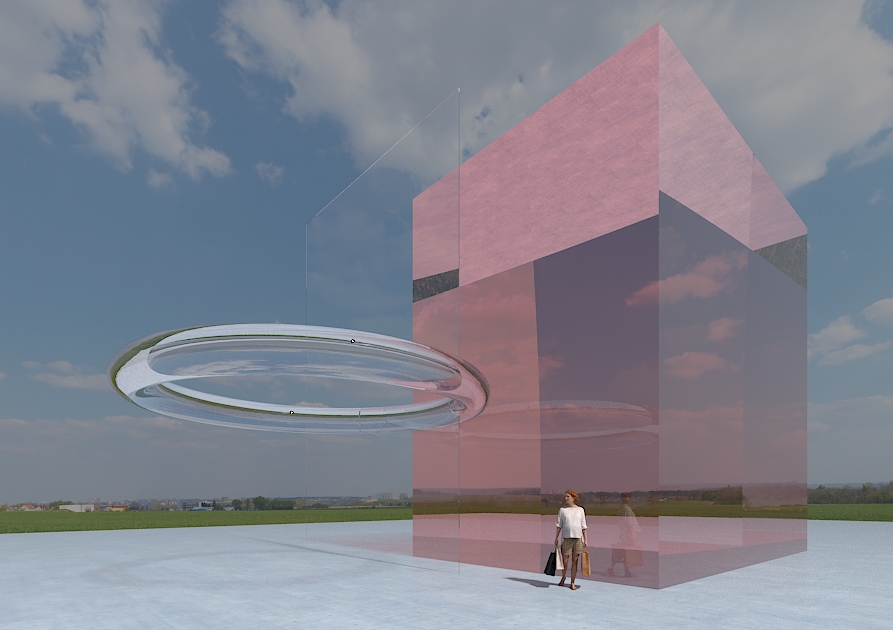
赤の色を(図-3の彩度)を20→2に変更してみます。
そうすると、図-4の結果(右側)になります。


赤の色を薄く(彩度を下げる)ことで、チューブのオブジェクトのほうは
いい感じにガラスに色がついたようになりました。
しかし、ボックス形状はあまり変わりがありません。
これは、①の厚みが厚すぎることが原因です。
translucencyを使う際は、オブジェクトのスケールを一番重要視しなければなりません。
オブジェクトの厚みが厚ければ厚いほど、ガラスの色(Fog color)は濃くなります。
今回は、人をスケール対象として置いています。
ボックスの大きさは大よそ10m角なので、
10m角のオブジェクトに色を付ければ、色が濃くなるのは必然です。
では次に、③のDepthを使って、図-2の右側の状態から、赤色を薄くしていきたいと思います。
Depthを10cm→1000cmと100倍にしてレンダリングしてみます(図-5)


図-5では、Depthを10→1000と100倍することで、赤の色を薄めています。
Depthは色を”希釈”するイメージに近いですね。
このように、Fog colorとDepthを調整するだけで、
簡単にガラスに色を付けることができます。
まとめ
translucencyを扱う上で、重要なことは下記の通りです。
①オブジェクト自体のスケールを考慮する(厚みによって色の濃さが違う)
②Fog colorでガラスに色を付ける(色の強さは①厚み と、③Depth によって変わる)
③Depthの数値が小さければ、Fog colorの色は濃くなる
(Depthは”希釈”値のようなイメージ)
ガラスに色を付けるとき(mode:Noneの場合)は、
上記の①~③のものが影響されてガラスの色が決まります。
ガラスに色を付ける場合は、それをしっかりを意識したうえで
マテリアルの設定を行いましょう。
今回はtranslucencyのNoneを取り上げました。
他にもVolumeticやSSSもありますが、
Noneの3倍ぐらい難しいです。
特にSSSは人の肌に使うマテリアルになるので、
とても複雑になってきます。
建築では使わないので、当ブログではあまり取り上げませんが、
建築系で書くネタがなくなってきたら解説します(笑)
まずは、mode : Noneを確実に理解することが大事です。
この記事を読んで実際にやってみて、感覚をつかんでみましょう。

